twitter の新ロゴデザインが美しすぎて調べてみたら、黄金比で構成されてた。

twitter のトレードマークである青い鳥が新しくなりましたね。前回のロゴよりも美しい曲線で描かれており、公式のプロモーションともに圧巻でございました、これこそデザインだわーっとね。
そんな感じで朝から影響を受けまして、どのように構成されて描かれているのか調べてみたら、Apple のロゴと同じくやっぱり黄金比で作られておりましたよというお話。
ツイッターの新ロゴデザイン登場。
皆さんおなじみの青い鳥がリニューアルしたとの どくさんからTL が流れてまいりまして、さっそくサイトにアクセス!
プロモーションを見ていたら、『これはすごい!』っと朝から大興奮でございました。
前回のロゴに比べてスタイリッシュになりましたね。

Twitter、ロゴを変更--テキストをなくし、鳥のイラストも一新 - CNET Japan
そんな新しいロゴはPNG 形式と EPS 形式でダウンロードが可能になっているので、さっそくイラストレータ上にて、どのように構成されているのか確認してみます。
黄金比の構成チェック
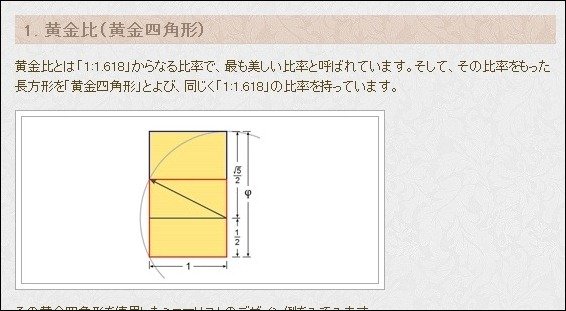
というわけで、黄金比!黄金比!('A') とか言ってますけど、そもそも黄金比とはなんぞやっという方もいると思うので簡単にご紹介。

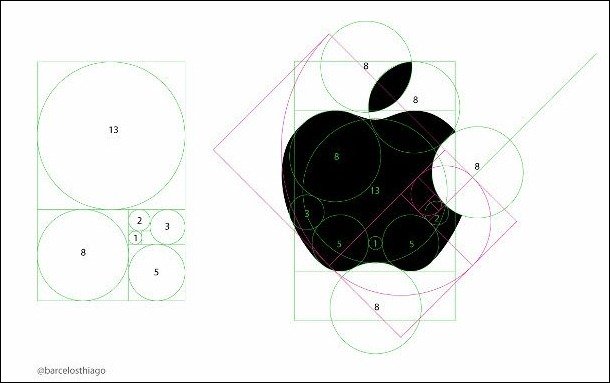
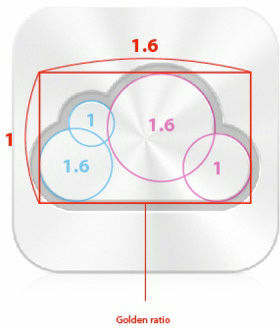
神秘の調和、アップル社のプロダクトデザインに隠された「黄金比」 - DNA
このように、APPLEのロゴが構成されているように、優れたデザインは黄金比で構成されているのとのこと。
ウェブデザインに黄金比やフィボナッチ数列など数学的な要素を取り入れる方法 | コリス
コリスさんの記事でも紹介されています。
ロゴだけでなくWEBサイト、写真、など全てデザインにおいてこのような構図・要素を取り入れる事によって美しく見えるのだよね。
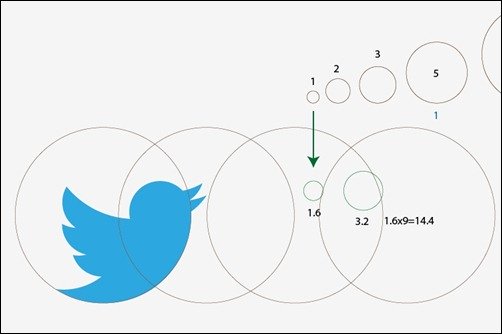
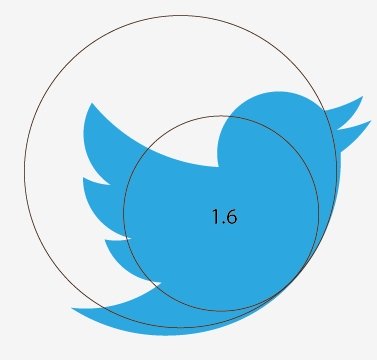
さて、早速ツイッターの新ロゴを検証してみたいと思います。
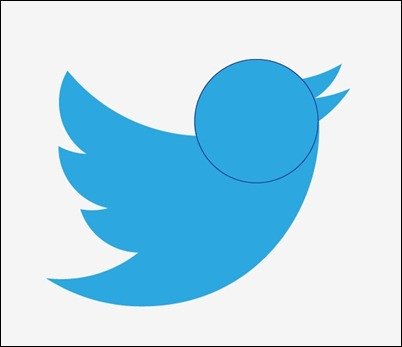
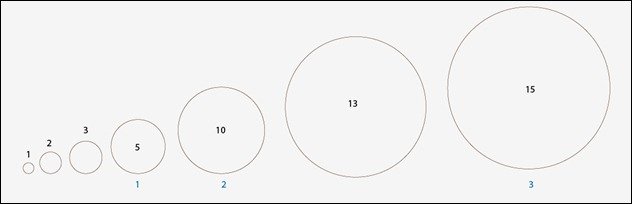
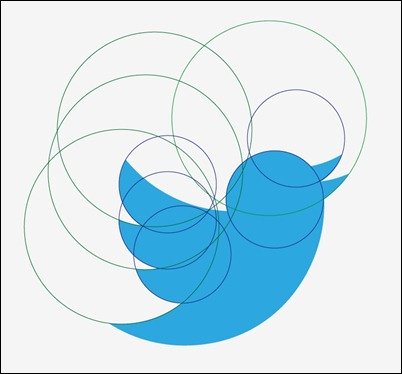
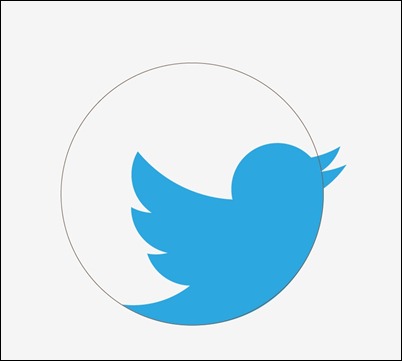
頭の部分を 1 として円を描きます。
この 1 の円がくちばし部分、羽根の部分の曲線になっています。
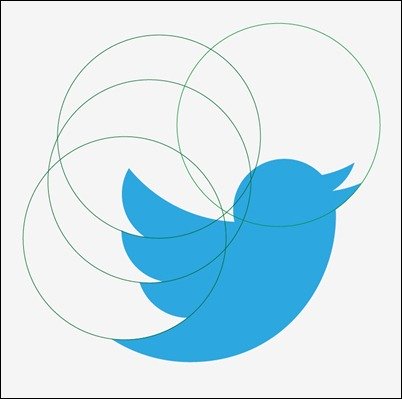
頭を構成していた 1 の円を2倍にしたのがこちらの 2 の円です。尻尾の部分とくちばしの下などの曲線になっています。
1 と 2 を組み合わせるとこんな感じです。

1 の円を3倍にしたのが上記の 3 の円になります。これは羽根の部分やくちばしのとがった上の曲線などが構成されていますね。
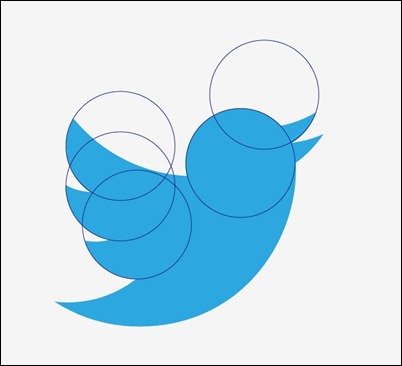
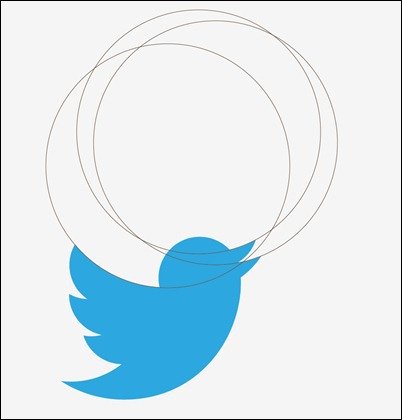
すべて組み合わせるとこんなかんじ、1:2:3でほとんどの曲線が構成されているのですね。・・・・ってあれ、お腹の部分は??どうなっているの
っとなるわけです。
これですね。この円だけ、統一性がなくて少々大き目にできております。、どうやってこの円が構成されているのだろうか・・・
そもそも、黄金比は 1:1.61 なので、この比率を考えた場合、頭の円を 1 とした考えがそもそも間違っているのではないかと想定します。
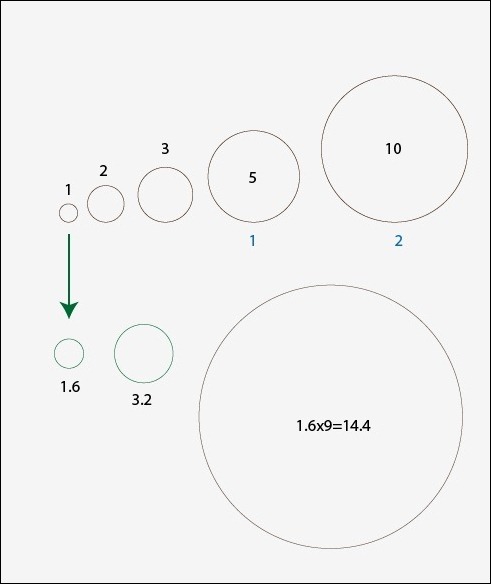
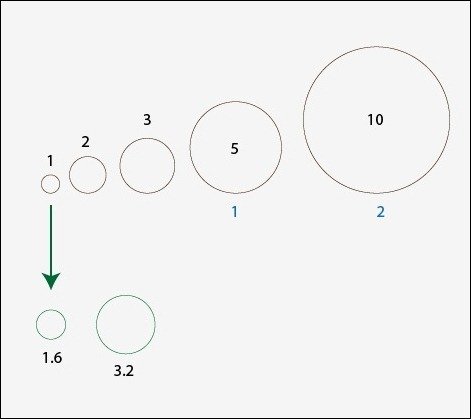
どういう事かと言うと、下の青い数字が上の構成されていた3つの円になります。
頭の部分の1を黄金比の5として仮定した場合、
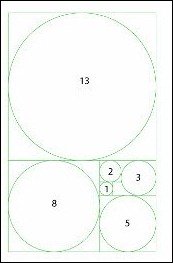
1:2:3:5:8:13 になるわけですね。ここで重要なのは新しい1ができるわけです。
この1に対して 黄金比である 1:1.6をかけていきます。
iCloud の構成が1:1.6になっているというのがヒントですね。
ちなみに頭の部分の構成(1:2:3個々)に1.6をかけても

お腹周りのサイズにならないのですね。
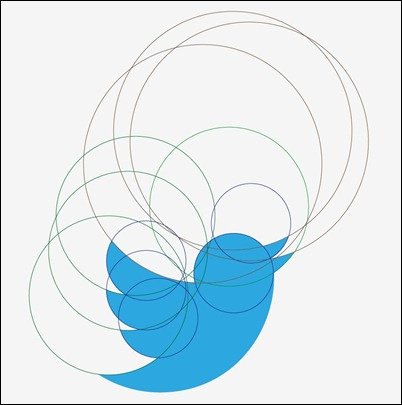
それであればと、先ほど1:16で作った円に、頭が構成されているように、倍の数値をかけてみます。
1.6... 3.2.. 4.8... 6.4... 8...
んで、1.6をx9倍にした際に求められる大きさ 14.4 の比率が
これが、お腹の部分とまったく同じ大きさになります。w
うおーすごい。('A') 考えられて設計されているものだなーっとちょっと感動でした。
おなかのサイズが本当に合わなくて、ここまでやるのに1時間くらい・・・
(円だけで構成されているのだろうと調べたけで、全然合わなくて1:1.61なのかもしれないとやってみたら、x9で出来上がりました。邪道かもしれないけれど、その辺は突っ込まないでくださいなw)

https://dev.twitter.com/
twitter API のトップはこのような絵もあるんですね。
というわけで、今回は円の構成だけでしたが、角度とかその辺も設計されているかもしれませんね。全てのデザインが黄金比で構成されているわけではないのですが、制作において参考にはなります。('A')ノおしまい
参考に黄金比関連の書籍をいくつか乗せておきます。
黄金比(アルケミスト双書): スコット・オルセン, 藤田優里子: 本
黄金比はすべてを美しくするか?―最も謎めいた「比率」をめぐる数学物語: マリオ リヴィオ, Mario Livio, 斉藤 隆央: 本
2012.6.8 追記しました。
『これ黄金比じゃねーよ、カス!』という突っ込みをもらってますw。この記事は新しいロゴが美しすぎて、どのように構成されているのか調べている時に、どうしても規則性がわからず、黄金比の1.6を組み合わせたら出来上あがり執筆した内容です。自分のやり方は強引すぎるという指摘も多いので、本気で黄金比について関わっている方がいらっしゃいましたら是非ご連絡頂ければ幸いです。また、自分ならこうやるというデザイナーさんがいたらツイートしてください。
最後に、新ロゴは個人的にすごくスタイリッシュで好きです。『このように構成されているのかぁー』っと喜んでいただければ嬉しいです。(‘A’)ノではでは、すしぱく。