ブログをリニューアルして離脱率が約30%減!関連記事の表示やサムネイルなど制作方法と考え方をまとめてみた

お正月休みを利用して、ブログ(やWebサイト)をリニューアルする人が沢山いましたね!お正月くらいネットやパソコンから離れて、こたつでみかんを食べながらリア充満喫しましょうよ!\(^o^)/
とか思っていたのだけど、我慢できず、、うちのブログも新年と同時にリニューアルしちゃいました!相変わらずのmovabletype仕様ですが、離脱率の防止や関連記事・サムネイル表示の追加など制作の参考になれば幸いです。
昨年のブログを振り返ってみよう
今回リニューアルした経緯などは、要所ごとに説明するとして、まずは昨年のブログがどのくらい酷かったか振り返ってみましょう。
jQuery mobile でリニューアル。

ブログリニューアル!MTにjQuery mobile導入、文字の可読性など使い勝手重視に作りました|楽しければいいのです。
2012年1月にリニューアルした時のエントリです。ぱくたそのアクセスが一気に増えたはじめた頃なので、何だか偉そうな文章が印象的ですね。(‘A’) 当時リリースされたばかりのjQuery mobile1.0を利用してスマホ対応の作りになっています。(流行りに飛びついた感じ)
PC・スマホからのアクセスを.htacces にて振り分けられているため、同様のエントリが2つ(PC用とスマホ用)生成されていました。重複(複製)コンテンツとして、Google先生からのペナルティはありませんでしたが、全体的なPVはリニューアルする前と比べて10%近くダウン、特に広告クリック率の低下が予想以上に大きく厳しいリニューアルだったのを覚えています。
また、ブクマやツイートされるページがPCとスマホ別々になってしまった事や、スマホサイトが検索上位に表示されてしまった事など使いづらさから購読者離れもあったと考えられます。一応、リニューアル後数ヶ月で .htacces の振り分けを中止、PCサイトオンリーに変更しました。
可変グリッドでリニューアル。

Dwの可変グリッドレイアウトを使ってブログを構築した際に気をつけた事など|楽しければいいのです。
それから数ヶ月、レスポンシブウェブデザイン(RWD)ヒャッハー (‘A’) という波に乗って、DreamWever CS6 の可変グリッド機能を利用してリニューアルを行います。基本的なデザインや構成は以前のままに構築するわけですが、あまりにも慣れない作業が多く、特にPC・タブレット・スマートフォンを個別に作る過程でユーザー視点を考えず、関連記事やソーシャルボタンの削除、無駄なスペースによる横スクロールなどなどで、離脱率88%(個別エントリで)まで上昇・・・orz 、PV数も10%以上のダウンでございました。
言うまでもなくこんな感じなわけですよ。まったくね。
そして、今回のリニューアル!
前述したダメダメリニューアルのおかげで、モチベーションが低下し、『何とかしなくちゃなー』っとか思っていた頃にですね。星野さんの7F取材(写真撮影)がありました。
コワーキングスペース7Fが大宮にオープン!コミュニティコムの星野さんに開店までの経緯など取材してきたよ。|楽しければいいのです。
インタビュー記事を読んでいただくとわかるのですが、星野さんの運営の仕方には影響を受けましたね。失敗しない為にいくつものプランを考え足場を固めていくスタイル、何だかインタビューしながらコンサルしてもらっている気分だったわけです。(難しいと言われるコワーキングスペースの運営を初月から黒字化させたり、モト冬樹がTV取材で来店するなど順風満帆な感じ(現在。)
人と会うと、このようなパワーをもらえるのがいいですよね。おかげで、このインタビューを期にブログの見直しとリニューアルを決めることとなりました。星野さんありがとー。
ブログでめしを食うために行っている5つのSEO | 和洋風KAI
あと、するぷさんの記事も色々と考えさせられましたね。的を得た有用な情報をプロブロガーという視点で書かれております。
今回のリニューアルで気をつけた点など、
ブログをはじめて2年目、今回でリニューアル回数は5回目となります。orz
桃栗三年柿八年の節目3年目を迎えてしまう都合、そろそろ形にしないとまずい訳で構築した際に気をつけた点などを書いてみました。
ほとんどクリックされなかったカテゴリ一覧をヘッダーに移動
前回サイドバーに表示させていたカテゴリを一番上に持ってきました。

最近増えているワンカラムサイトがこのようなデザインだね。
視線の移動の法則について Fの法則、Zの法則とは?の情報はwebディレクターズで!
多少なり、Fの法則も意識はしているつもり。リニューアルした男子ハックさんもこの構成だったりと、上段にカテゴリ一覧を持ってきているサイトをよく目にします。自分もついついクリックしてしまうのですよ。
ちなみにサイドバーに表示していた前回のデザインではほとんどクリックされることはありませんでした。(‘A’)
すべての記事にサムネイル画像を追加
実はリニューアルに費やした制作期間の2週間のうち半分以上は430記事すべてにサムネル画像を作る作業でしたw
地味にしんどかった・・・(‘A’)
なぜ、こんな作業を行ったかと言うと、
当方ブログツールとしてwindows live writerを利用しておりまして、movabletype にログインしてオンライン上では書いておりません。(あくまでもツール)そのため、 livewriter 上の機能内で執筆しなくてはならなく、画像挿入等のカスタムフィールド(ブログアイテム)を利用する事ができないのです。※要するに各エントリごとに画像を紐付けできないわけ。
という事で、記事ごとにサムネイル画像を追加できず、(方法を知っている人がいたら教えてください)改めてブログ記事からカスタムフィールドを追加し、各記事ごとにサムネイル画像を作る作業を行ったわけです。これでOGPのimage設定も対応できました。サムネイルがあると無いとでは全然違うよね。
<MTthumbnailAsset>
<meta property="og:image" content="<$MTAssetThumbnailURL width="100" square="1"$>" />
</MTthumbnailAsset>
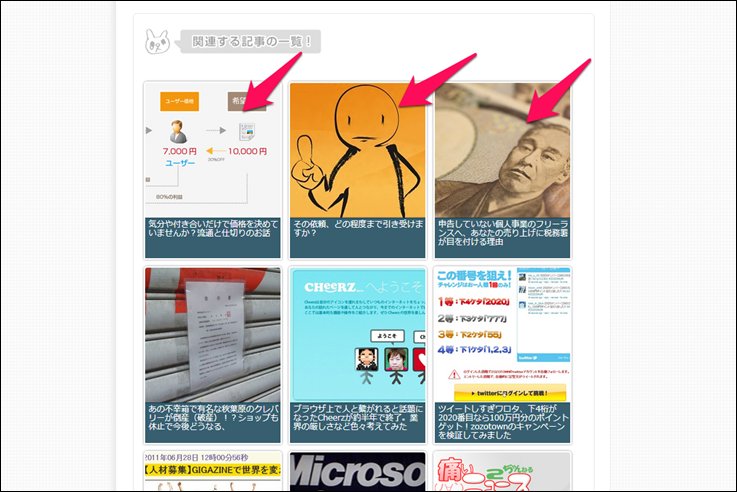
ちなみに関連記事の表示方法ですが、

このように、画像の上にタイトルを表示させています。この表示は2chまとめサイトでよく見ますよね。画像を確認してからタイトルが目に入ってくるのでクリックされやすいと考え導入しました。
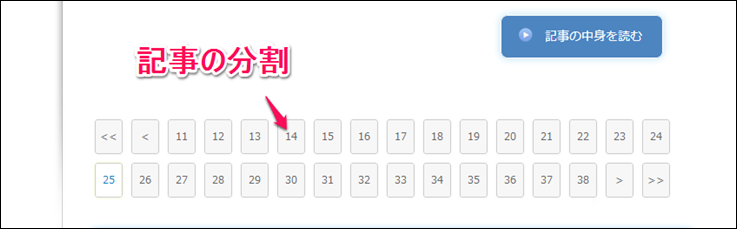
見やすさ重視!記事の一覧と分割を変更
前回の記事一覧ページでは、1ページに4エントリを表示させ残りの記事はページフッターに分割させて表示していました。記事が増えるごとに分割ページも増えてしまうので、読まれやすい記事が埋もれてしまったり、分割されすぎてて何だかアレです。
今回のリニューアルでは、一覧ページの分割をさせず、(トップページ(index)以外)すべてのエントリをサムネイルと一緒に表示させています。
アレな話題の記事一覧|楽しければいいのです。
タイトルを読まずともサムネイル画像を見ただけで面白そうな記事か判断できるかしら。女性は文を読まずに画像で判断するみたいだしね。(‘A’)
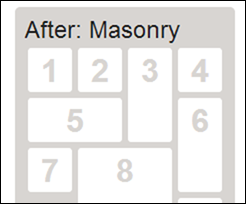
Pinterest 風の記事一覧は中止に
余談ですが、上記表示方法以外にpinterest風な一覧表示も検討したのですね。
Pinterest風のデザインを実装する「jQuery Masonry」を試してみた|WEB Drawer
実装してみたものの、『最新記事がどれなのかわからない』っという理由から中止にしました。
シックスアパートの広報 @mayumine さんも同じ事言ってましたね。
Pinterestみたいなグリッドデザイン、見づらいから辞めた | URAMAYU
ブログは均等のブロックで構成されていた方が安定感がありますね。ちなみにMasonry はぱくたそで実装しています。
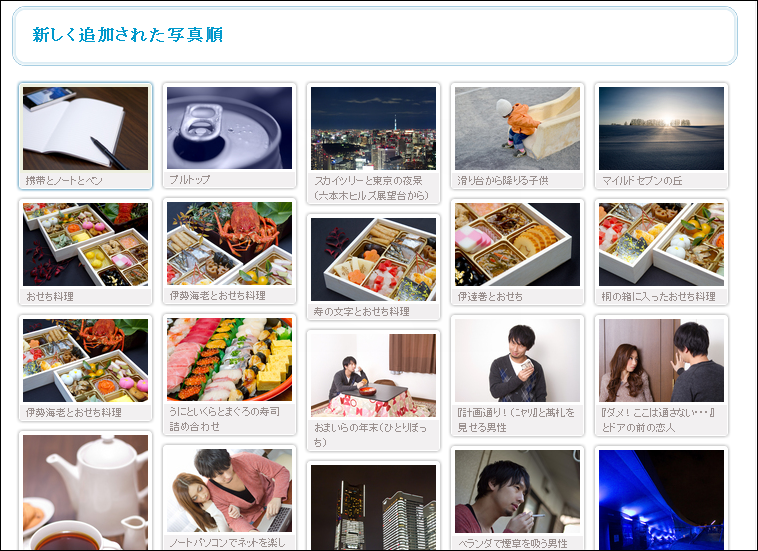
新しく追加された写真素材-無料写真素材サイトPAKUTASO
写真がメインだと映えるね。(‘A’)
タグ管理をやめてサブカテゴリを追加
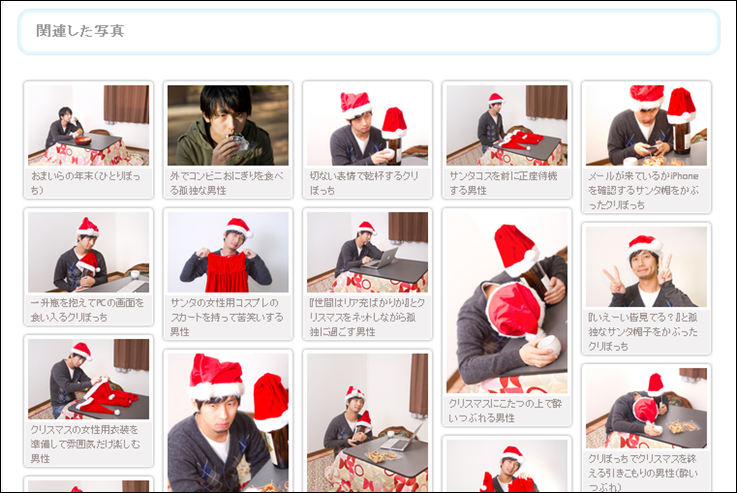
ぱくたその関連する写真の一覧は、記事ごとに埋め込んだタグと関連した写真がリストアップされて表示されるようになっています。
どのようになっているかと言うと、
・ 記事Aのタグに「まとめ」
・ 記事Bのタグに「ツール」
・ 記事Cのタグに「まとめ」
っと入力した場合、AとCが関連記事の一覧に表示されるという感じです。
ぱくたそを例に、大川さんの写真を見てみましょう。
クリスマスはこたつとPCで過ごす男性-無料写真素材PAKUTASO/ぱくたそ
この写真に使われているタグは
【 クリぼっち、サンタ帽子、ニート、自宅警備、寂しい、孤独 】
というワードを埋め込んでいます。自宅警備とかニートとか、想定される使われ方次第で面白い表示がされるため、個人的には満足です。しかし、ブログの場合は違ってきます。ブログはテキストで伝えるものが多く、とくにうちのブログはひとつひとつの記事が長いため、このタグを用いて関連記事を表示させていると、多岐に渡りすぎて全く関連していない記事もリストアップされてしまう状態・・・
ツールが紹介されている記事に、飲食レビューが関連記事として表示されたりね。
上記のことより、タグ管理をやめてサブカテゴリに属した記事を関連記事としてさせるようにしました。
■ 気になるネタ
L アレな話題
L モノ
L 企画
L マーケティング
L 新しいサービス
■ 気分転換・雑記
L 雑記
L 暇つぶしゲーム
L デザイナー向けゲーム
このように構成されています。MTのエントリに属したカテゴリの一覧を作るコードはこちら。
<nav>
<ul>
<MTEntries category="$entrycategory" lastn="10">
<MTSetVarBlock name="currententryid">
<$MTEntryID$>
</MTSetVarBlock>
<MTIf name="currententryid" ne="$entryid">
<li><$MTEntryTitle$></a></li>
</MTIf>
</MTEntries>
</ul>
</MTIf>
</nav>
【参考にさせていただきました】
ブログの「関連エントリー」一覧を改修~MovableTypeカスタマイズ | 忘却の彼方 | 560Days
サブカテゴリにアイコン表示
せっかくサブカテゴリを作ったので、各記事のタイトルの横に属したカテゴリの画像を表示させてみました。
横浜駅から徒歩8分!激安コワーキングスペースのタネマキへ遊びに行ってきました。レビュー|楽しければいいのです。
ちょっとしたアクセントでいいよね。この記事がどういった内容なのかわかるだろうし!
導入は至って簡単!カテゴリの説明タグのところにimgを入れただけです。
<img src="<$MTCategoryDescription$>” />
※ カテゴリにカスタムフィールドを追加する事でもOK。
html5で作りました。

【動画あり】HTML5に使われる108個のタグでカルタをしよう!遊んで学べて一石二鳥!|楽しければいいのです。
酒井優さんのHTML5カルタに刺激を受けまして、手探り状態ではありますが、HTML5で作りました。『このタグどこで使うんだYO・・・orz 』もありながら、aside多用して作っています。関連記事の一覧は aside の中にnav という構成です
可変グリッドでレスポンシブになってます。
DreamWeaver CS6 の可変グリッドに再挑戦しました。
▲ スマホでの表示
PCサイトオンリーにしようかと思ったのですが、『 ブログを出社時や帰宅時にiPhoneで見てます! 』という方の意見も多くて、とりあえずリベンジ的に対応してみました。前回PVが落ちた原因のひとつとして考えているので、改善できるか様子見。
基本的な配置を変えず、全体的にシンプルを目指す
リニューアルしたら以前あったリンクやボタンが違う位置に移動してしまい、慣れるまで時間がかかったりするサイトをよく見ます。
みたいな感じ、ストレス溜まるんですよね、いつもあるところに無いの。もうねせっかくブログにアクセスしてくれた購読者の方に申し訳ないのです。例えるなら、いつも通っているデパートの2F男子トイレに行ったら、リニューアル後2Fが女子トイレになってて男子トイレが何階になったのか書かれていない。
先日大幅リニューアルされたhatenaブックマーク、
はてなブックマークが全面リニューアル 「モダンで色彩豊か」なデザインに - ITmedia ニュース
最初のはてブトップに見づらいとか書かれてたw。シンプルになったのはいいけれど、確かに見づらいね、親しんだクラシックデザインは跡形も無く、『パッと見』受け要り難い印象があります。
はてなブックマークのデザインが見辛い
個人的には当時のY!のリニューアルが最も理想な形ですね。ふまえまして →
→ 
【左が以前のデザイン・右がリニューアル後】
カラムや構成を極力いじらず調整しました。
シンプルの目標として kojikaさんのウェブサイトを何度も確認(トラフィック増えてたら自分です)、全然スタイルは違うのでアレなんですが、kojikaさんのシンプルを追求したデザインって究極ですよね。前回のデザインは色々と余計な物が表示されていたので、統一感を前提にスムーズに記事を読んでいただけるそんなストレスの無いデザインを目指しました。
おわりに
懇意しているWeb屋さんのお二人もリニューアルされています。
・お正月休みに私がしたブログ見直しの試みあれこれ | Design Color
・ブログリニューアルしました。その時考えた事とか…| クリエイティブメモメモ
読みやすく刺激になる記事ですね!リニューアルを考えている方はぜひ参考にしてください。さて、今回のリニューアルは色々と考えさせられました。(マネタイズという観点はこれからですが)クリスマス前から開始し、年始にて無事リニューアルオープンする目標が達成できたので、きっと今年はよい一年になるはず(?)。
それと、まだリニューアルしてから時間が経っていないので何とも言えませんが、こちらのサイトを参考に(Google Analyticsのページ解析でどのリンクがどれくらいクリックされてるか見る方法 | delaymania)ページ解析してみたら、
関連記事を読んでくれる人が多く、以前88%近くあった離脱率が30%近く減少してました。これは嬉しい!今後は定期的にデータを取っていきたいですね。上部に持っていったカテゴリ一覧もそれなりにクリックされていて大満足です(前回まったくクリックなかったから)
そのうちぱくたそもリニューアルしようかしら('A')ノおしまい。







