CSS3で作るボタンやバナーの決定版!グラデーションやストライプ、アイコンなどの自動生成可能なGrad3が秀逸すぎる

先日、ブラウザ上でCSSのグラデーションを直感的に生成できるGrad3が登場しましたね。各種ブラウザ対応、角丸、フォント、ストライプ、アイコン、などなど、このジェネレーターがあれば全て完了しちゃう優秀ぷりですよ。
全て直感的に操作できるから楽ちん。
3/24にGrad3としてバージョンアップされましたが、前回のGrad2もなかなかの高機能っぷりでした。

CSS3のグラデーションを自動生成 | Grad2 -CSS3 Easy Gradation Editor-
サンプルも豊富で、その生成された物を選んでカスタマイズすることも可能でした。作りやすかったですね。
先日、利用しようと思ったら上記のような告知が表示されたので!('A')おお っとなりましてさっそく利用することに。
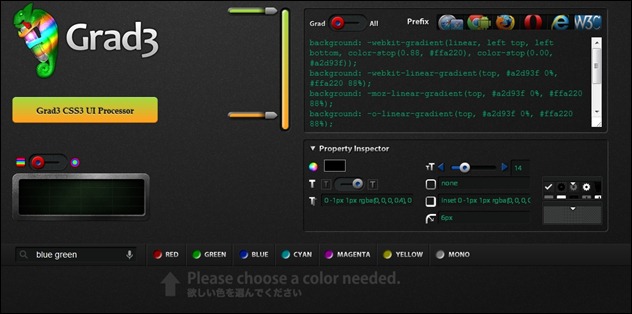
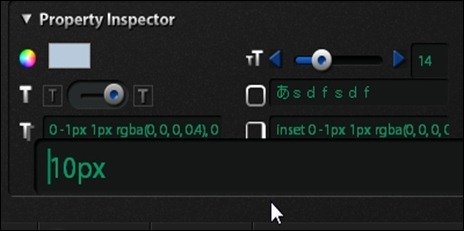
インターフェイスはこんな感じ。前回よりもスッキリな印象ですね。
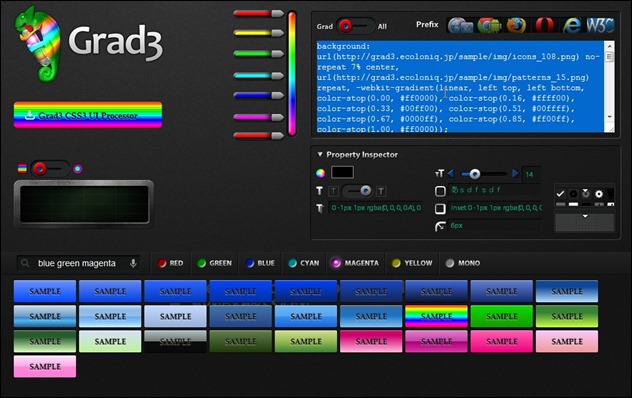
グラデーションのサンプルは前作よりも豊富になりました。カラーベースから選択できるは非常に便利かも。('A')
もちろん、カラーサンプルで選択したグラデーションをカスタマイズすることも可能です。
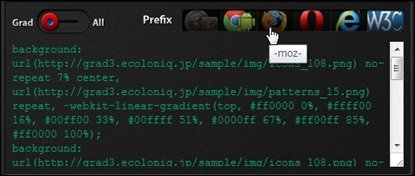
各種ブラウザにも対応しています。ボタン一つでコードの表示を切り替え!
っとここまでは、前回Grad2まであった機能ですね。
角丸、アイコン、ストライプも設定できるようになってる。
っと今回から追加された機能がすごいです。
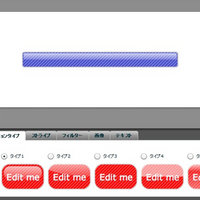
グラデーションタイプを選択できるようになった。
これが通常の線のグラデーションですね。下のスイッチを切り替えると
ソナーみたいなのが表示されて丸型のグラデーションが表示されます。おお新しいね!('A')
ストライプを選択できるようになった。
網目上のメニューを選択すると、グラデーションにストライプを追加することができます。
色々なバリエーションが用意されているのでサイトにマッチした物を選択することも可能ですね。
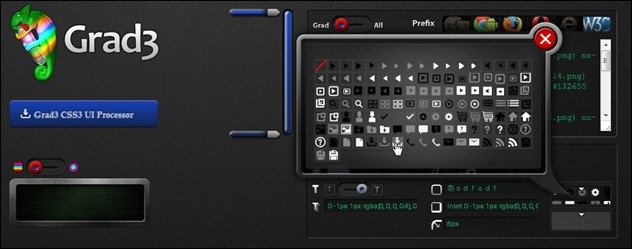
アイコンも追加できるよ
ストライプメニューの上にあるギアのアイコンをクリックすると、バナーにアイコンを追加することができます。上記画像ではダウンロードアイコンを追加してみた感じ。
カート用のアイコンがあったり
電話連絡用のアイコンがあったりと重宝しますね。
その他、角丸やフォントサイズなど細かく調整可能
角丸はもちろん、フォントなども微調整できるようになっています。
以上、機能豊富過ぎてバナー生成する時の決定版としてGrad3を利用してみてはいかがでしょうか。おしまい。('A')