無料で高機能かつ設置が容易なメールフォームプロの3.0がリリース!これは導入するしかないね設置とレビュー

札幌を拠点としてWEB制作を行っているSYNCK GRAPHICAさんからメールフォームの3.0がリリースされましたよ。('A') お問い合わせフォームに簡易的なショッピングシステムを付けたり、郵便番号から住所を自動入力する機能がついてたり、今回からはPeypal対応になったりと、使ってもらえる人の笑顔が対価という制作者の和田さんが開発するすばらしいCGIとなっております
高機能なメールフォームを自分のサイトへ簡単に設置できちゃうよ。
自分のサイトにお問い合わせフォームやらを設置しようとゼロから作る人は少ないとは思います。有志が作ったPHPやAJAXのフォームを利用する人や広告が入った企業のレンタルフォームを利用する人が多いんじゃないですかね。んま、そういうソフトは大抵 高機能版とかは別途費用もしくは上位版として販売されていたりするんですが、SYNCKGRAPHICAさんのメールフォームプロは高機能過ぎて使いこなせないくらい充実しながらも無料で提供されております。
高機能になると設置が難しく「これ無理」っと違うソフトを探してしまう初心者も大丈夫な仕様になっているので、ぜひとも利用してもらいたいフォームですよ。
どのくらい簡単に設置できるの?
ソースをコピー → 署名やメールアドレスの項目を埋めて → FTPでUPしてパーミッション変更でおしまい。 簡単すぎ。('A')
まずはメールフォーム一式をダウンロードします。
メールフォームプロCGI/UTF-8対応・クレジット決済機能対応 | 無料素材
下のほうにスクロールすればダウンロードという項目がありますね。
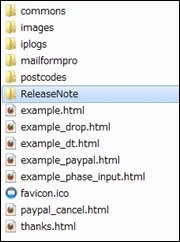
ZIPファイルになっているので解凍した中身はこんな感じ。
ReleaseNote にはインストール方法や利用方法などが記載されたpdfも同封されています。すごくわかりやすいので助かりますね。最新版ではコミPo! (コミポ)で書かれた漫画もついてますワラタ
このパンツ姿はいつまで掲載されていくのか楽しみなわけですが、
無料で提供している関係で基本的にはFAQを利用してくださいとの旨です。サポートFAQ スレッド一覧 - SYNCKGRAPHICAそれでもメールや電話での対応は多いんでしょうね。このあたりは利用する側の心得ですね。
exampleファイルからソースをコピーして設置
解凍したフォルダに入っていた example.html をエディタ(ここではDW)で開いてみます。
プレビューを行うとこのようなUIが確認できます。このフォーム部分のみを自分のサイトへコピーできます。ソースを表示させ、<HEAD>部分の16-23をコピーします。
<!--[メールフォームプロ・参照ファイルここから]-->
<link rel="stylesheet" href="commons/mailform.css" type="text/css" />
<script type="text/javascript" src="commons/jquery.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.lang.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mfp.extensions.js" charset="UTF-8"></script>
<script type="text/javascript" src="commons/mailform.js" charset="UTF-8"></script>
<script type="text/javascript" src="postcodes/get.cgi?js" charset="UTF-8"></script>
<!--[メールフォームプロ・参照ファイルここまで]-->
このソースを自分のサイトへ貼り付けます。次はフォームの本体部分をコピーします。(39行~255行あたりまで) <!--[ここからメールフォームプロ・本体]--> というタグが入ってますので参考に。
このフォーム部分を自分のサイトへコピーします。
必要ではない項目は、<tr class="mfptr"> </tr> 間を削除すればその項目は削除されるようになっています。また、必須項目を追加削除する場合は下記のように赤文字部分を削除すれば消せます。
<tr class="mfptr">
<th> <img src="images/mfp_must.gif" width="30" height="16" alt="必須" class="must" />ご用件<span>inquiry body</span></th>
<td><textarea name="ご用件(必須) " rows="10" cols="60" class="mfp"></textarea><div id="errormsg_ご用件" class="mfp_err"></div> </td>
</tr>
説明書にも追加・削除の設定方法が記載されております。
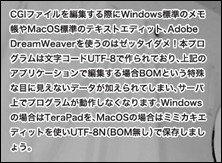
※ 自分のサイトへ貼った場合 フォームの領域が多きすぎてスタイルがずれる場合<div id="contents"> のタグごとコピーしてもいいんですが、もっと簡単に行う場合は
table.mailform が100% になっているので、自分のサイトにあった px に変更すると容易に変更できます。また、交互に表示されている青い背景とロールオーバー時のピンクの背景の設定は
commons フォルダに入っている mailform.js をテキストエディタ(TeraPad)にて開き、
// color setting
var mfp_tr_color = '#E8EEF9';
var mfp_tr_color_over = '#FFEEEE';
var mfp_input_text_color_default = '#000000';
var mfp_input_text_color_error = '#FF0000';
var mfp_input_background_color_default = '#FFFFFF';
var mfp_input_background_color_error = '#FFEEEE';
var mfp_input_background_color_active = '#FFF5D6';
var mfp_input_border_color_active = '#FF9900';
//
上記のカラーセッティングを行えば設定することができます。
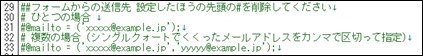
メールを誰に送るか、複数の人に送るか、著名はどうするか、などの設定を行う。
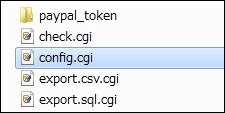
mailform フォルダの中に config.cgi がありますので このファイルをTeraPad などのテキストエディタを利用して開いてください。
開いたら、上記のように複数人へ送ることが可能です。
この複数に送る設定は先頭の人がTOで送信され、後者はBCCにて送信されるようになってますので、先頭の人のメアドは代表にして、後者のメアドは管理者などにするといいですね。
あとはメールの署名とメッセージを受信側と送信者側で設定します。これで概ね設定は完了。
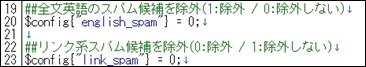
ちなみに、気になるスパム対策なんですが
メールフォームプロでは上記のように対策が行われておりまして、某所のメールフォームでは一日数件のスパムが月に1件あるかないかぐらい(手動入力)まで減りました。('A')b 実にいい感じですよ。
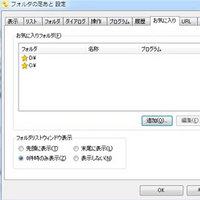
早速FTPでアップロードしてパーミッションを変更
作ったメールフォームと各フォルダをアップロードします。説明書ではFFFTPでのアップロード方法を紹介していましたが、個人的にはFileZilla - The free FTP solution をおススメ。完了したらパーミッションの設定を行いましょう。
CGIパスとか設置場所がわからない人は、サーバーで .htaccess 使えるのであればこれを設定しとくと楽チンですね。
Options +ExecCGI
AddType text/html cgi
AddHandler cgi-script cgi
https://www.susi-paku.com/htaccess.zip
(上記の.htaccess ファイルです 自己責任でどうぞ)
という感じでメールフォーム導入完了!
うちのサイトでも導入してみました。
susi-paku web -お問い合わせフォーム-
実際にお問い合わせできるので感想とか送ってみると喜びます。
ショッピングシステムやpaypal、ステップごとのお問い合わせなどの機能
はい、設置・設定方法が長くなってしまい今回の新機能が遅くなってすみません。メールフォームにpaypalつけるとかすごいなっと思うわけですが、そんな機能をデモサイトで体験できます。
メールフォームプロ3.0のステップごとの入力デモ
メールフォームプロCGI サンプルHTML 段階的入力版
メールフォームプロ3.0のpaypalの入力デモ
メールフォームプロCGI PayPal決済サンプルHTML
制作者和田さんのブログでメールフォーム3.0について語られていらっしゃいます。
メールフォームプロ3.0公開と有料化について
っというわけで、メールフォームプロで一歩進んだお問い合わせフォームを導入してみてはいかがでしょうか。おしまい ('A')