豊富なエフェクトのjQueryスライドショー skitter が設置しやすくてカッコイイ!導入メモ

jQueryを使ったスライドショーというと、多くの有志の方がリリースしているジャンルなわけでFLASHにとって代わるくらい利用され始めていますね。('A')
といっても、設置が面倒だったり表示が単調だったり自作できない人にとっては導入を見送るの事もあったと思います。今回紹介するSkitter は豊富なエフェクトを備えかつ、設置・設定が非常に簡単だったので導入用のメモを含めて書いておきます。
2012/3/19
プログレスバーやアニメーションの追加など大幅アプデートがされたので再度記事を書きました。こちらもどーぞ。
30以上のアニメーションにプログレスバーの追加など多機能スライドショーSkitterが本当にすごい!導入方法など|susi-paku web
Skitter - Slideshow for anytime!
Skitter の豊富なエフェクトとできること
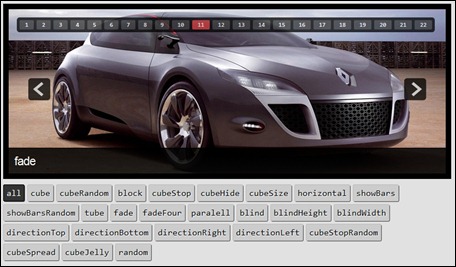
とりあえず、公式サイトでデモが閲覧できるので見てみましょう。
エフェクトの種類はこんだけ選ぶことができます。('A') Cube タイプで画像が切り替わると非常にかっこいいね。('A')
また、ナンバリングとナビゲーションも付いているのでイメージギャラリーとしても利用できそうだね。
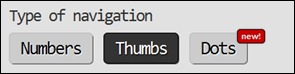
Navigation の種類も3種類選ぶことができます。
【Numvers】
【Thumbs】
【Dots】
画像部分にナビゲーションを表示させたくない場合など Thunmbs,Dotsは便利ですね。
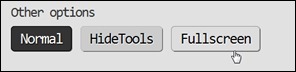
他には、表示方法の設定もすることができます。
Normal が通常の表示の仕方
HideTools はマウスをロールオーバーするとナンバーとナビゲーションが表示される設定(通常時は表示されない)
Fullscreen は全画面表示してくれる そんな形です。
あとはおまけで mini-slides というのも付いているのでサイドバーあたりにちっちゃくイメージギャラリーみたいのを追加するときとかいいね。('A')
導入や設定方法について
公式からJSなどをダウンロードします。
thiagosf/SkitterSlideshow - GitHub
(落ちてた場合はこちらからどーぞ)
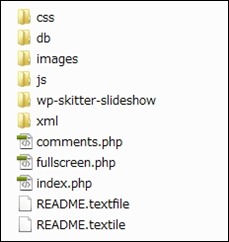
解凍すると上記ファイルが展開されます。表示させるのに全部のファイルは必要ではないのでさくっと表示させてみます。
うちでデモサイトを作ってみたのでこちらから
skitter 導入デモサイト
<head>
<link href="css/skitter.styles.css" type="text/css" media="all" rel="stylesheet" />
<script src="js/jquery-1.5.2.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.skitter.min.js"></script>
<script>
$(function(){
$('.box_skitter_large').skitter({interval: 4000});
});
</script>
</head>
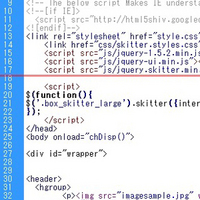
まずは、JSファイルとCSSを<head>部分に挿入します。
次に、表示させたい部分を<div>で指定します。
<div id="skitter">
<div class="box_skitter box_skitter_large">
<ul>
<li>
<a href="images/001.jpg" rel="lightbox" ><img src="images/001.jpg" class="cubeStopRandom" /></a>
</li>
<li>
<a href="images/002.jpg" rel="lightbox"><img src="images/002.jpg" class="cubeStopRandom" rel="lightbox"/></a>
</li>
</ul>
</div>
</div>
これで終わり。<li>で囲った部分がスライドショーとして表示されるわけです。
ちなみにデモページでは、lightbox を入れて、rel="lightbox"を追記してます。これによって、画像ごとにlightboxで拡大画像を表示させることができますね。便利ですね。('A')
各種エフェクトの設定やオプションの設定など
あとはオプションで各項目を追加できます。
option description default example
velocity Velocity of animation 1
$('.box_skitter_large').skitter({velocity: 2});
interval Interval between transitions 2500
$('.box_skitter_large').skitter({interval: 3000});
animation Default animation null or defined in <a> class
$('.box_skitter_large').skitter({animation: 'fade'});
numbers Numbers display true
$('.box_skitter_large').skitter({numbers: false});
navigation Navigation display true
$('.box_skitter_large').skitter({navigation: false});
label Label display true
$('.box_skitter_large').skitter({label: false});
easing_default Easing default null
$('.box_skitter_large').skitter({easing_default: 'easeOutBack'});
animateNumberOut Animation/style number {backgroundColor:'#333', color:'#fff'}
$('.box_skitter_large').skitter({animateNumberOut: {backgroundColor:'#000', color:'#ccc'}});
animateNumberOver Animation/style hover number {backgroundColor:'#000', color:'#fff'}
$('.box_skitter_large').skitter({animateNumberOver: {backgroundColor:'#000', color:'#ccc'}});
animateNumberActive Animation/style active number {backgroundColor:'#cc3333', color:'#fff'}
$('.box_skitter_large').skitter({animateNumberActive: {backgroundColor:'#000', color:'#ccc'}});
thumbs Navigation with thumbs false
$('.box_skitter_large').skitter({thumbs: true});
hideTools Hide numbers and navigation false
$('.box_skitter_large').skitter({hideTools: true});
fullscreen Fullscreen mode false
$('.box_skitter_large').skitter({fullscreen: true});
xml Loading data from XML file false
$('.box_skitter_large').skitter({xml: "xml/slides.xml"});
dots Navigation with dots false
$('.box_skitter_large').skitter({dots: true});
これを実装したい場合は、先に書いたJS部分に
<script>
$(function(){
$('.box_skitter_large').skitter({interval: 4000});
});
</script>
ここに、追記していきます。上記の場合インターバル4000に設定しているので、ここへhideTools(マウスオーバーで表示させる)を追加する場合は
<script>
$(function(){
$('.box_skitter_large').skitter({interval: 4000,hideTools: true});
});
</script>
っとカンマ区切りで追記すれば設定することが可能となりますよ。
っと言う感じで簡単に設定導入できるskitterをぜひ導入してカッコイイスライドショーを表示させていかがでしょうか。('A')ノおしまい
2012/3/19
プログレスバーやアニメーションの追加など大幅アプデートがされたので再度記事を書きました。こちらもどーぞ。
30以上のアニメーションにプログレスバーの追加など多機能スライドショーSkitterが本当にすごい!導入方法など|susi-paku web