Tiltシフトや明度の雰囲気がある画像加工などに超便利なTiltShift Generatorを使って画像加工してみた

Adobe Airで初めて導入したソフトがTiltShift Generatorだったsusi-paku です。最近はWEB上で直接加工できるジェネレーターも出ているんですね。便利だ('A')
Cool!なWEBサイトとか作っている方、このジェネレーターひとつでほとんどの素材作れるんじゃないでしょうか?っと思うくらいカッコイイ画像が作れちゃいます。
TiltShift Generator - Art&Mobile

サイトを表示すると、WEB上で加工できるジェネレーターが表示されます。(自分はAdobe Air版を使ってます) 
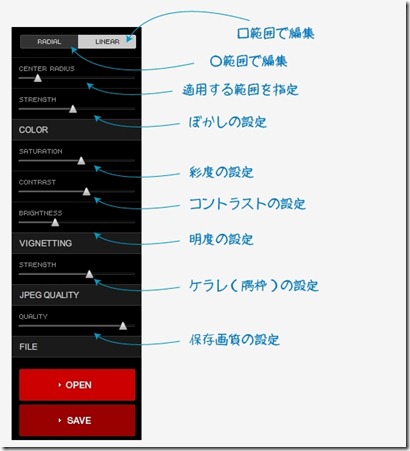
個人的なまとめはこんな感じ。
Brigtness と strength の調整ですごくいい感じの画像ができます。※ 上の設定名は適当です。
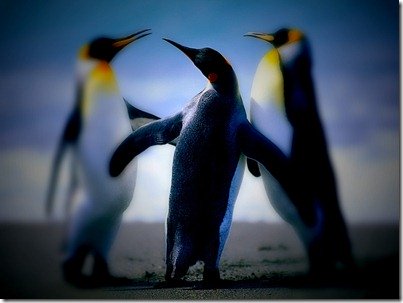
使ってみるとこんな感じです。 
出来上がった画像はこれ。
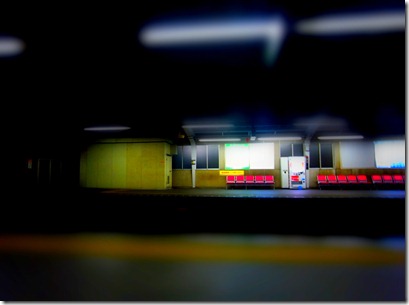
他にもテストするために下記画像をそれっぽく加工してみました。 
某所駅w 
古ぼけた感じの中に明かりが 

ちょっと、Tiltショット気味になりましたかね。
ここにタイトルとかつけてみると↓なります。w 
ちょっとしたロゴを載せる時などにいいかもしれないですね。他にもGIGAZINEさん紹介のジェネレーターもありました。
自分の撮影した写真をミニチュア風に変えてくれる「TiltShift maker」 - GIGAZINE
これもなかなか便利ですね。