Google版のいいねボタン『+1』をWEBサイトに設置して、プロフィールで表示してみた

この間、facebookのアカウント抹消を食らいまして『いいね!』ボタンが押せなくなっているsusi-pakuです。('A')
先日、そのいいねボタンのGoogle版『+1』(プラスワン)が公開されたのでさっそくWEBサイトに貼ってみました。Gmailアカウントを持っていない人が少ないくらいの現状でこのプラスボタンはなかなか有用になりそうな気配ですよ。
設置は容易にできるので、普及しそうだね。
先日、ITメディアに掲載された記事によると3月から公開されていた+1の機能を自分のWEBサイトへ貼る事ができるようになったよ っとの発表があったそうです。
"Google版いいね!"の「+1」、Webサイトへの設置が可能に - ITmedia ニュース
ほほー、これは面白いなぁ。CS-CARTにも追加してみようかなぁっとか考えちゃったわけだす。('A')
それではさっそく、この+1機能を利用してみます。
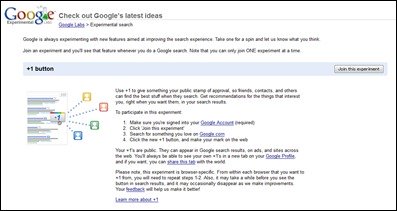
まだ試験段階なので、Google Experimental Search から申し込みを行わなくてはならないようです。
サイトを開いて Join thsi experiment を選択します。
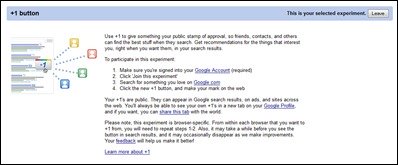
This is your selected experiment. という表記に変わりますね。当然ながらGoogleのアカウントが必須なので事前に用意しておく必要がありますね。
+1ボタンをWEBサイトに貼る。
GooglWEBサイトに+1ボタンを設置する を開いて希望する言語、サイズ、ソースコードを確認します。
ボタンサイズ一覧、ツィートやFacebookのいいねボタンを並列で表記する場合は中サイズが妥当だね。

詳細オプションでは、ブログ記事ごとに+1を表示させるか それとも特定のサイトに+1を表示させるか選択できます。
+1の対象とするURLという入力フィールドにURLを入れると、そのURLのみを対象とした結果が表示されるわけです。※ここにURLを入れないと挿入されたページごとに+1が適用されます。
例えば、PAKUTASOで使用する場合、上記のように個別ページごとの写真に+1を入れてあげるといいよね。('A')
あとは、ソースコード
<!-- 次のタグを head 要素内または body 終了タグの直前に貼り付けてください -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
<!-- 次のタグを +1 ボタンを表示する箇所に貼り付けてください -->
<g:plusone size="tall" href="https://www.susi-paku.com/"></g:plusone>
表示される上記のようなコードをWEBサイトに貼ればOKです。簡単だね。('A')
+1ボタンを押すとどうなるの?
Facebookだと、いいねボタンを押すと自動的にアカウントに追加されていくわけだけども、+1機能ではGoogleプロフィールのページに表示されるようになります。
うちのサイトバーに+1を追加してみたので、ぜひクリックしてもらうと嬉しいんですが クリックするとGoogleプロフィールに追加するようサイトが表示されます。▼ここからでも押せます。
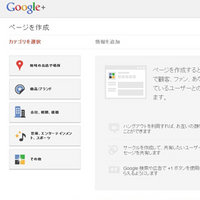
Googleのプロフィールを持っていない場合、作成の開始の旨を聞かれますので開始を押してください。
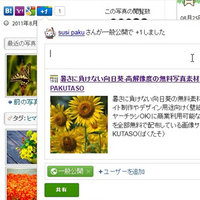
すると自分のプロフィールページに+1を押したサイトが表示されます。(デフォルトではプラスワンの情報は一般公開されないです ※このタブをプロフィールに表示するにチェックを入れると一般公開されます)
ちなみに、susi-pakuさんのアカウントはこれね。susi paku - Google プロフィール
Googleアカウントでいいねボタンは結構楽なので、普及しそうな予感ですね。是非テスト段階ではありますが追加してみてはいかがでしょうか。('A')おしまい