進化を遂げたCS-CART3のリリースが決定!一足お先に使ってみましたレビュー

つ、、つ、っ遂に!進化を遂げたCS-CART バージョン3 がリリースされますよ(8月末)お待ちかねですな。('A')n
以前から特集させていただいているショッピングカート機能はもちろんの事、960グリッドシステムを採用して直感的な操作が可能となり、ブログやランディングの作成などCMSとしての活用もでき、無料版(フリー)で利用が可能というボリュームでございます。
今回は気になる日本語版の情報と、お願いしたらリリース前のRC版をもらえたので、インストールや触ってみた感想などを書いてみました。
【CS-Cart】 ネットショップを始めるなら、このショッピングカート!
CS-CART3の凄まじい進化
うちのブログで紹介した記事を読んでいる方は、大体どのくらい進化しているのか知っているとは思うのですが、一応おさらいしておきましょう。
960グリッドシステムを採用したCS-CART ver3が登場!デモや今後の開発について、その2|susi-paku ブログ
ちょうど、半年前くらいの記事ですねー。バージョン3からのデフォルトテンプレートがAppleっぽいデザインに変更となり、全体的にスタイリッシュになったイメージです。
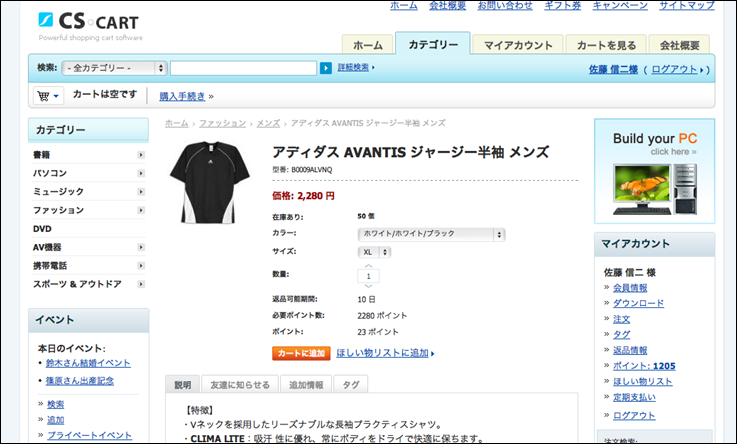
↓ こちらがバージョン2のデフォルトテンプレート
バージョン1の頃よりは見やすくなったけれど、カスタマイズしないとちょっとごちゃごちゃしている感じがするよね。
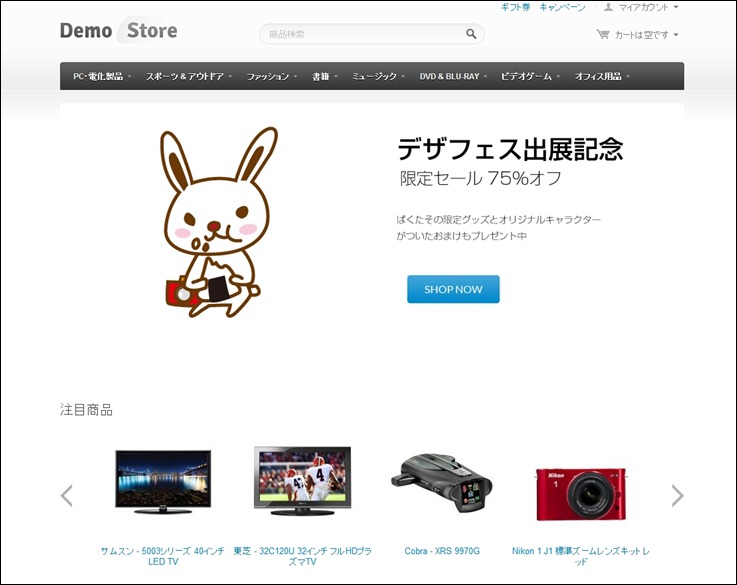
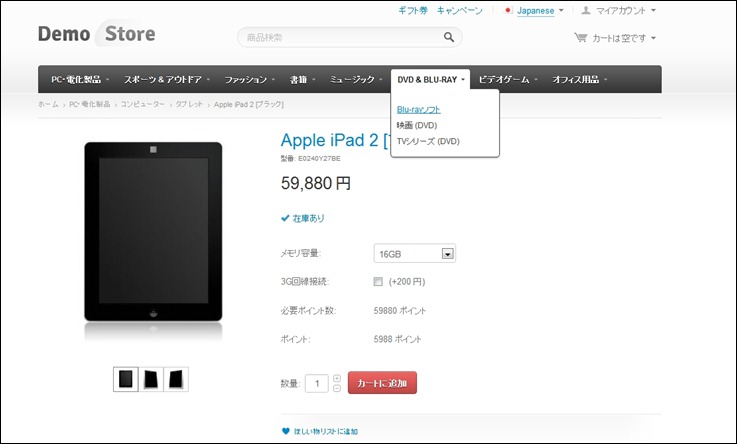
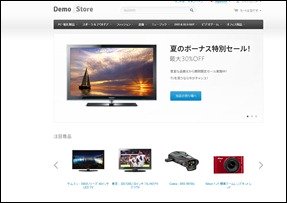
↓ んでバージョン3のデフォルトテンプレートはこれ

インターフェイスはガラッと変わって、必要最低限の内容を魅せるデザインとなりましたね。メガメニューが採用されたのは大きいですな。('A')
以前のデザインは魅せれるレベルになるまで、ある程度作りこまなくてはならなかった(CSSいじったり)ので、Web制作に関わった事がない人にとってはカスタマイズするのは結構しんどかったと思います。(特にショップオーナー)今回のバージョン3では「デフォルトテンプレートをそのまんま利用するだけでいいんじゃね?」という感じで洗練されており、配色変えたり画像を差し替える程度でデザインできるのは大きなメリットでしょう。
http://demo.cs-cart.jp/
既に公式デモページはCS-CART 3 に差し替えられております。トップページのスライドショーも増えており(Ver2にもあったのですがしょぼかった・・・望月さんのアドオンもしくは、htmlブロックでjQuery入れないと正直、見栄えが・・・)そのあたりのアップデートも個人的にはうれしい部分です。
ひとあしお先にVer3を導入して使ってみます。
先日、CS-CARTの中の人(中安さん)にお願いしたらRC版をいただけたので、バージョン3からCS-CARTをいじろうと検討中の人ためにも導入方法からやってみます。('A')
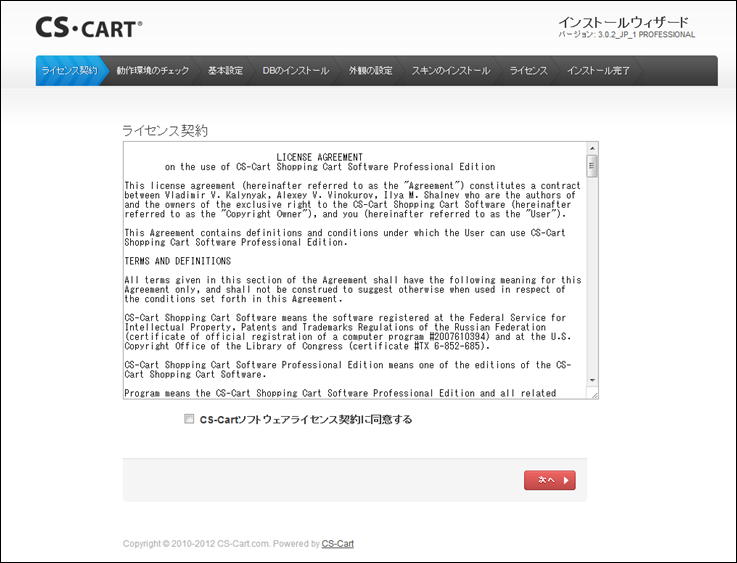
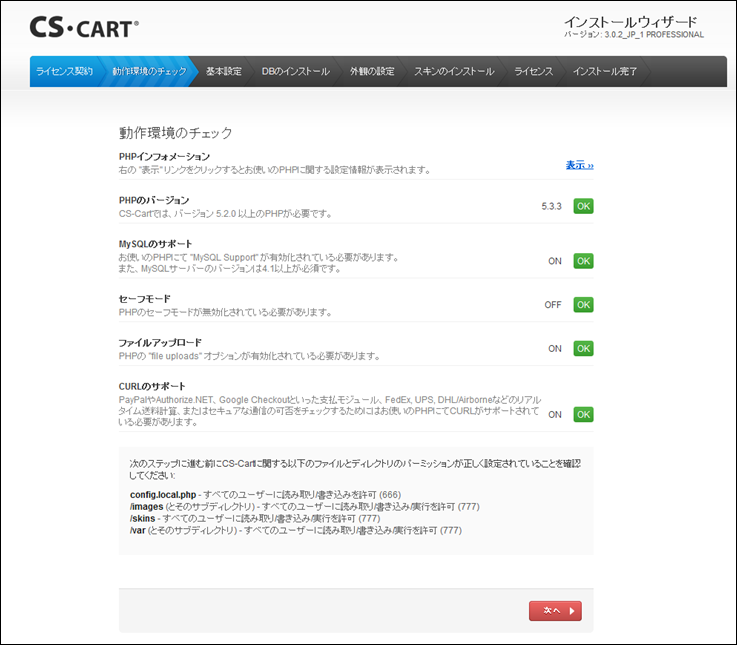
ファイルをサーバーにアップした後、表示されるインストールウィザード画面ですね。ナビゲーションがついてわかりやすくなっております。('A')
PHPは5.2以上とCS-CART2.2系からはあまり変わっておりませんね。
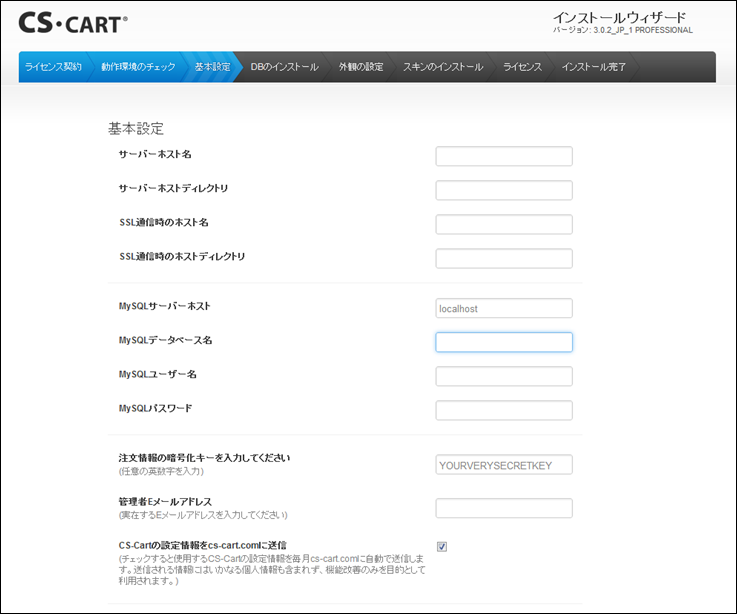
基本設定に必要事項を入力。
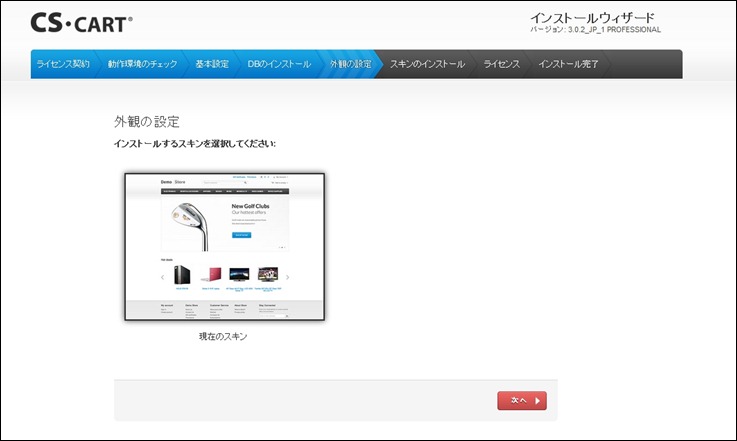
外観の設定は、バージョン3用のデフォルトテンプレート1つでした。今後どんどん追加されていくようなので楽しみですね。(フリー版はこのテンプレだけ)
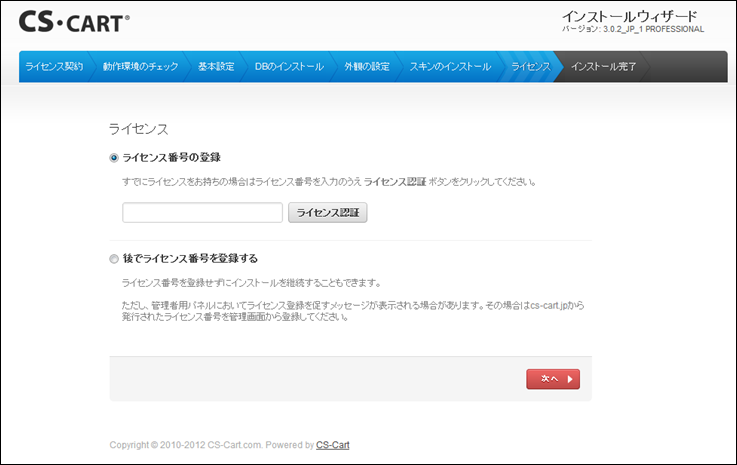
今度からライセンス認証のページが追加されました。フリーもプロ版もライセンス管理しているはずなので入力は必須なのかな。
っと、以上がインストールはここまで
管理者メニューを確認する。
さっそくログインして管理者メニューページに入りましょう。
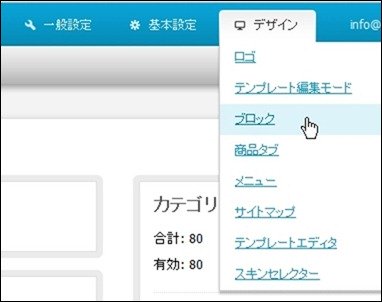
上段メニューの内容はVer2とほとんど変わっていませんね。Ver2から馴染んだ人にとってはうれしい設計です!では、Ver3から大幅に変更となったブロック管理を確認してみましょう。
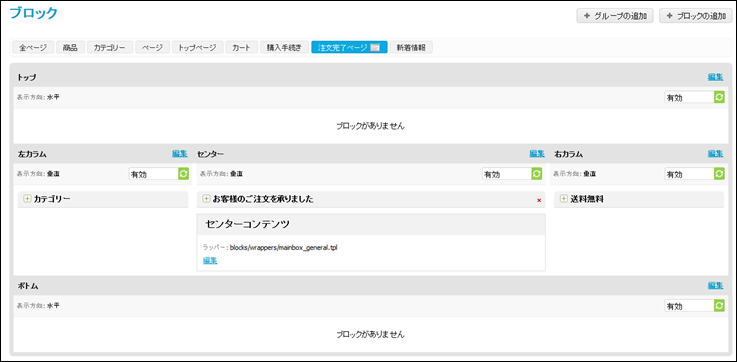
↓ Ver2 の時はこのようにブロック幅はカラム指定された中で行う形でした。
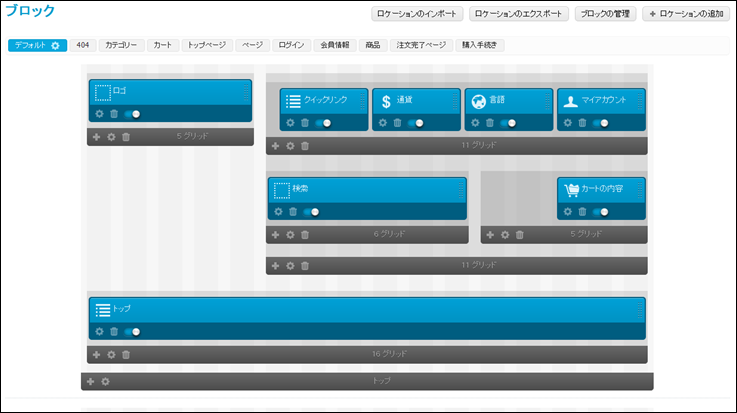
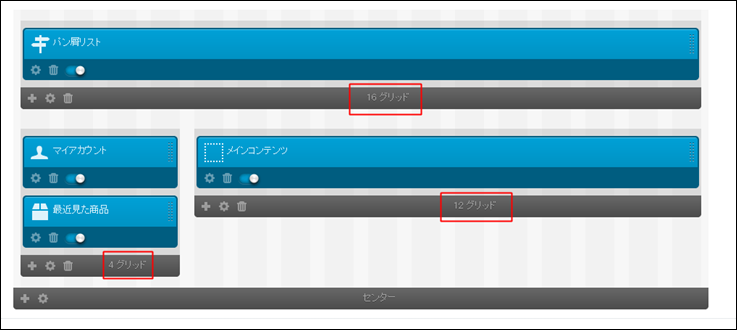
↓ Ver3 ではグリッド幅に合わせて横幅をカスタムできるようになっています。

なんだか、スマホ向けにレスポンシブアドオンとか出てきそうだよね。DW CS6 の可変グリッドのように編集できる感じです。どういうことかと言うと、
横幅960px を16等分して各ブロックを好きなグリッド(ボックス)で表示する事ができるわけです。(16でなくても12でも構築できたりします。)以前のバージョンでは幅設定やカラムなどCSS側から値を設定しなくてはならなく、多少な知識も必要だったので意外としんどかったのですが、今回から視覚的に操作する事ができるわけです。
これが今回から追加されたグリッドという仕組みですね。では、軽く追加してみましょう。
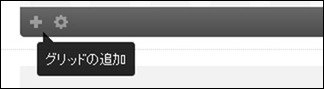
グリッドの追加ボタンを押します。

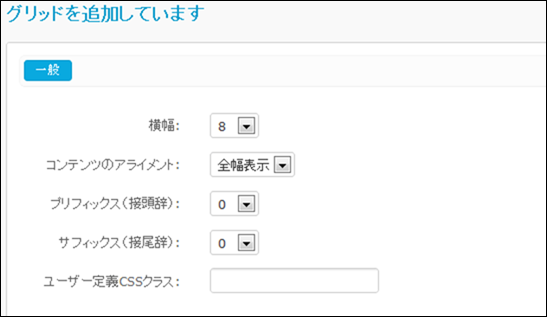
グリッドはどのくらいの横幅にするのか数値で入力する事ができます。分割して表示させたい場合(2カラム)は16を最大値として左カラム4の右カラム12とかにするとわかりやすいね。('A') 以前はデザイナーさんの仕事だった部分がショップオーナー側が操作できるのは大きな進化です。
ブロックの管理
上記説明させていただいたグリッドという表示領域の管理とボックスというコンテンツを表示させる2種類が存在します。まず、グリッドで表示領域を作成したあと
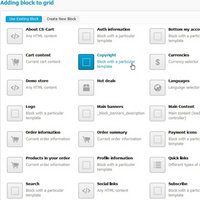
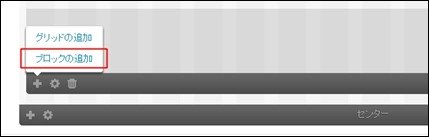
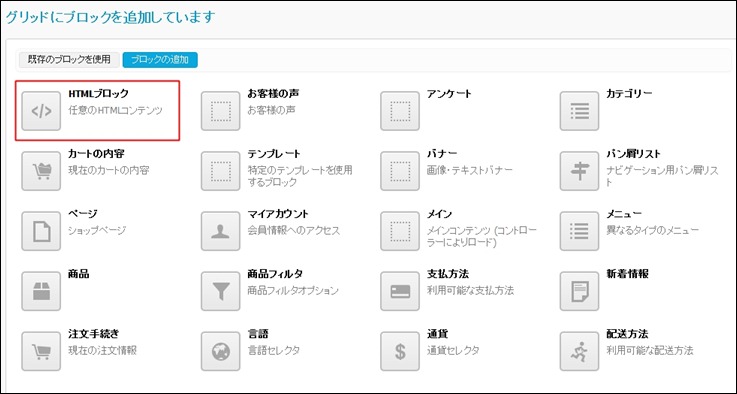
ブロックの追加という項目が表示されます。(グリッド内じゃないと表示されない)

以前のバージョン使っていた人から「うぉー超わかりやすい!」っという雄叫びが聞こえてきそうな予感のUIです。
ブロックでどのコンテンツを表示させるかボタン一つでわかる仕組みです。多分最も多様するであろうHTMLブロックもここから追加する事ができます。(今後アドオンでエントリーブロック、SNSブロック、とか増えたら使いやすいよね。)
スライドショーの追加
今回からトップページのスライド(カルーセル)が追加されたので、それを編集してみましょう。

(http://demo.cs-cart.jp/ この部分ね。)
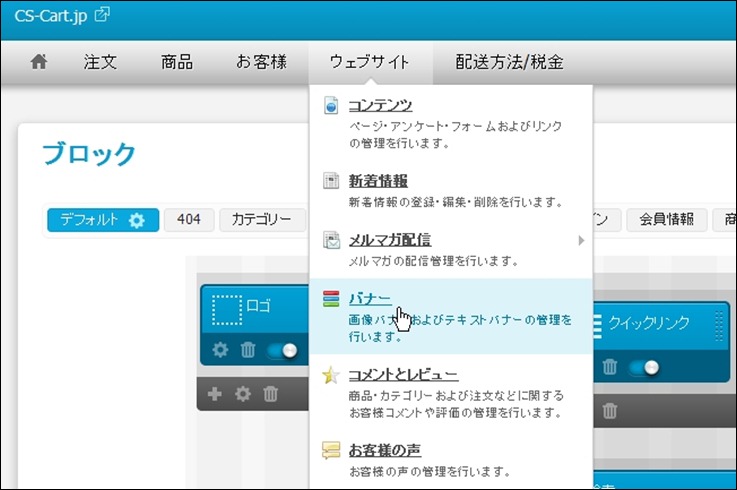
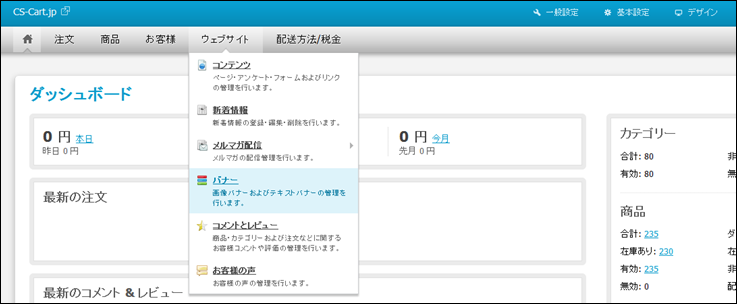
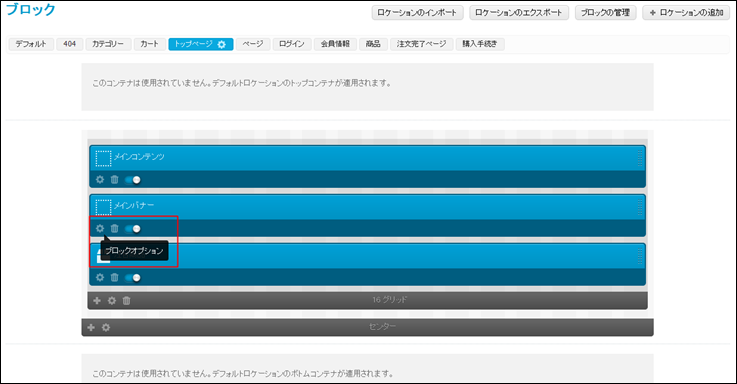
ブロックのメニューからトップページを選ぶと、トップページのブロック構成が表示されます。ここのメインバナーという箇所がスライド(カルーセル)の場所なので、ブロックオプションを選択します。
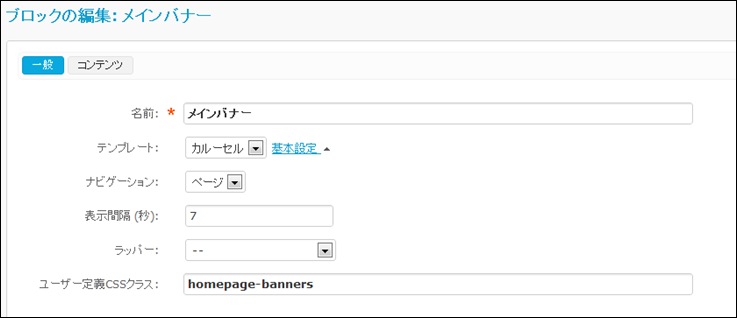
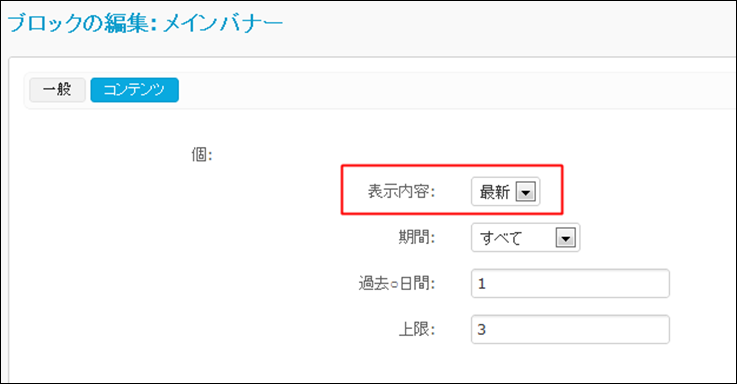
一般項目では表示感覚(スライドする時間)などを選択する事ができます。次にとなりのコンテンツを確認してみましょう。
表示内容が最新となり、登録されたバナーのうち上限3つが切り替わりながら表示されることになっています。既に登録されているバナーを使うのもアレなのでオリジナルのバナーを表示させてみましょう。

ここにキャンペーンのバナーがまとめて格納されています。(ここにオリジナルのバナーを追加します。※すべて画像で作成)
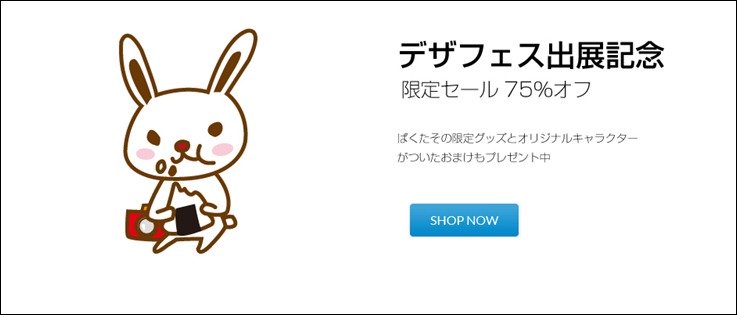
2012年11/10~東京ビッグサイトでデザインフェスタに出るのでついでに告知バナーを作ってみました。
アートイベント デザイン・フェスタ | Art Event Design Festa
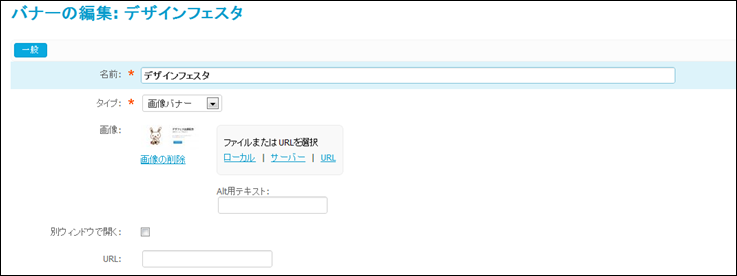
では、このバナーの追加をクリック。
URLも指定できるのでブログとかLPに飛ぶようにする事も可能だね。バナーに追加されたのを確認して先ほどのブロック編集に戻ります。

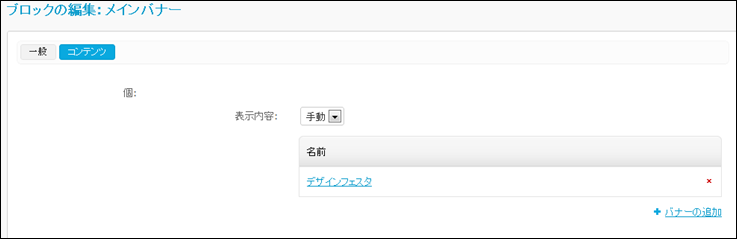
コンテンツの項目を開き、表示内容を手動に変更してバナーの追加からオリジナルバナーを選択!
まとめ
っというわけで超長くなってしまったCS-CART3のレビューでございました。以前と変わらない項目はそのままで、直感的に操作できるようになったポイントは大きいですね。
公式からの発表もあるように、発売は8月末だそうです。今後は安定版のVer2の開発は終了されていく方向ですが、Ver3と両方ダウンロードできるようになるとのこと。あと、Ver2のモバイルアドオンも完成間近だそうです。('A')っ CS-CART のスマホアドオン(ベータ)がついに登場!洗練されたUIなど、導入してみたレビュー|susi-paku ブログ
基本無料(フリー)で利用できるCS-CART3ですが、本格的に利用したいユーザーさん向けにプロ版がプレオーダー期間として5000円安く販売されるとのこと。8/20~8/28 まで39,800円のところ、34,800円になるそうです。新規検討を考えている方はこの機会に是非だね。
CS-Cart version3 [プロ版 / フリー版] 8月末リリース決定! | CS-Cart.jp開発者ブログ
CS-CART3のリリースによりEC-CUBEさんあたりがどの程度食いつくのか見ものです。今後はECだけでなくCMSの構築など新しい可能性が増して「ライバルはWPです(ドヤッ)」となるアドオンをyukiさん が作ってくれるはずと期待しましょう。(?)('A')ノおしまい