【導入メモ】Grow!ボタンを指定したURLや同一ページに設置する方法やコンテンツの編集など

先日うちのブログでもご紹介したGrow!のサービス記事では多くのGrow!ボタンを押して頂きありがとうございました。('A')ノ
ブロガー:何かしらの記事を書く
読む人:その記事が良かったらチップを渡す
『これはブロガーにとっては良いサービスだぜ!ヒャッハー!!』っというわけで、多くのGrow!ポイントが流通されればきっと積極的にボタンを押してもらえると思い導入メモ書いてみました。うまく設置出来ない人が多いので是非参考にしてください。
Growボタンの設置に関して今回やったこと。
Growって何?とか、どんなメリットがあるの?っとか分からない人は先日書いた記事を読んでとりあえずアカウント作って来てください。
良い記事やサイトへamazonポイントと交換可能なチップが贈れるGrow!ボタンを導入!各種設定や退会方法も|susi-paku web
この導入メモでは下記の設置について書いています。
- 1.エントリごとGrowボタンを設置する方法
- 2.指定したURLでGrowボタンを設置する方法(同一ページ)
- 3.設置したらコンテンツの編集を必ず行う
この3つの項目をうちのサイトに導入した例を踏まえて書いていきます。
エントリごとGrowボタンを設置する方法
エントリごと、分かりやすく言うとページごとGrowボタンを設置する方法ですね。
例えば、下記2つのエントリがあるとします。
無料写真素材ぱくたそに男性のモデルリリースが初登場!規約も使いやすく新しくなったよ。|susi-paku web
横浜駅から徒歩8分!激安コワーキングスペースのタネマキへ遊びに行ってきました。レビュー|susi-paku web
この記事ごとにGrowボタンを設置すると、下記のように1つのエントリごとに対してGrow!が出来るようになります。
【Grow!】無料写真素材ぱくたそに男性のモデルリリースが初登場!規約も使いやすく新しくなったよ。|susi-paku web

【Grow!】横浜駅から徒歩8分!激安コワーキングスペースのタネマキへ遊びに行ってきました。レビュー|susi-paku web
設置方法は至って簡単。
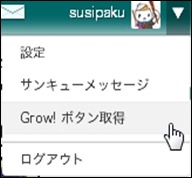
Grow!にログインを行い右上のプルダウンメニューからGrow!ボタン取得を選択。
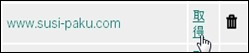
設置したいURLを入力して、
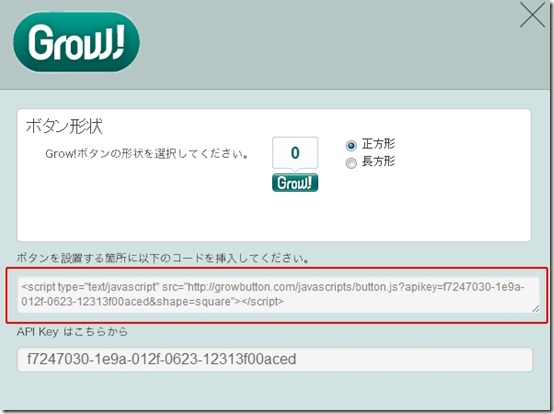
取得を押すことで貼り付けコードを取得することができます。
表示されたコードをコピーして、貼り付けたい場所へペーストすればOKです。Twitter やFacebookのボタンではURLを入力して出力するパーマリンクを指定して組まないといけない(MTの場合はMtentryの設定とか)のですが、Grow!ボタンではソースコード貼り付けるだけでOKとなっています。
OGPも設定しておくときちんと表示されているので時間があったらページごとに設定しときましょう。
Facebook の OGP 設定の有無による違い - Life like a clown
指定したURLでGrowボタンを設置する方法(同一ページ)
上記Grow!ボタンの設置方法は個別ページごとに設定する方法となっており特定のページを指定することができません。次は指定したURLページのボタンを設置する方法を紹介します。
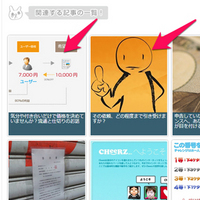
どんな時に使うのか、例えばPAKUTASOのヘッダーに追加したように、
どのページが開かれても同一のGrow!ページが表示されており
デザイナーさんお役立ち情報-無料写真素材サイトPAKUTASO
ノートパソコンで作業中のビジネスマン-無料写真素材PAKUTASO/ぱくたそ
上記のリンクからGrow!ボタンを押しても表示されるGrow!ページは
【Grow!】PAKUTASO/ぱくたそ-WEB制作デザイン向けの無料写真素材/商用可能
ここのページが開かれるわけですね。個別ページに設置するわけでなくサイト自体にGrow!をしてほしいときに便利なわけです。
設置方法について、
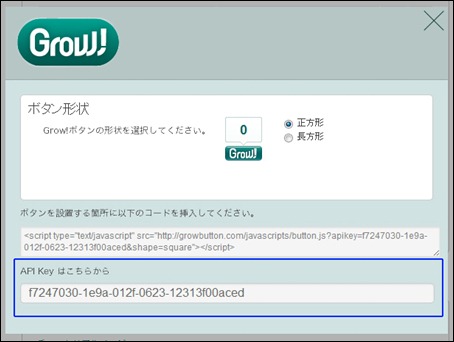
個別ページでソースを取得したように、今度はAPI Keyをコピーします。
コピーしたら下記●●●部分にAPI Keyを貼り付けます。
<script type="text/javascript" src="http://growbutton.com/javascripts/button.js?apikey=●●●●●●●●&insert=false"></script>
【上記の例】
<script type="text/javascript" src="http://growbutton.com/javascripts/button.js?apikey=593549f0-1e72-012f-0623-12313f00aced&insert=false"></script>
これを </body>の直上に貼り付けます(実際は設置するGrow!ボタンの下記ソースよりも下ならOk)これが出来たらボタンを設置したいところに下記ソースを貼ります。
<span itemscope itemref="rectangle" itemtype="http://growbutton.com/ns#button">
<span itemprop="url">http://www.pakutaso.com/</span>
<span itemprop="title">PAKUTASO/ぱくたそ- </span>
</span>
上記のsquare(大きい正方形)でrectangle(小さい長方形)となっております。太字のurlとtitleは指定するサイトのURLとタイトル名になります。これで指定したURLのGrow!ボタンを設置することができます!
同一ページに複数設置するのもAPI Keyを使ったこの方法を行うことで可能となります。
一応、Growの公式チュートリアルもありますので参考に下さい。
http://blog.growbutton.com/bttutorial/#get-button
ちょっと、分かりづらかった・・・
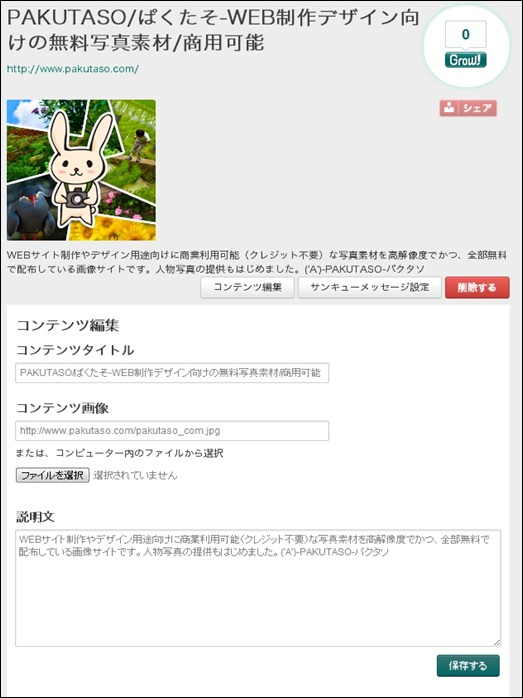
設置したらコンテンツの編集を必ず行う!
どういう事かと言うとですね、Grow!を設置したばかりの状態でGrow!上のページを見ると内容がスッカスカだったり、全く異なる画像が表示されているのです。これはOGP設定を行った場合でも(2項のURLを指定した設置を行っても)この状態になってしまうのです。だから設置した後は必ず設置したGrow!ボタンを押して
コンテンツの編集からコンテンツタイトル・コンテンツ画像・説明文の設定を行うようにしましょう。('A')ノここからサンキューメッセージも設定できるのでついでにやっておくといいかもですね。
ここで編集した情報は以後、他のユーザーが見てもこの情報が表示される(確認したので多分大丈夫)ので実際にGrow!してポイントされた際も安心ですね。
っというわけで、同一ページに複数設置するのがなかなかできなかったので参考にして頂ければ幸いです。('A')ノおしまい。