movabletypeに高速サイト内検索を導入しよう!flexiblesearch を使ってみた編-その1

Movabletype に標準搭載されている検索CGIは遅いし、負荷がかかるしで、誰もが頭を抱える悩みの種なのですよね。かと言ってGoogle先生 のサイト内検索じゃデザイン的にアレだし、、
『サーバーに負荷をかけず、高速で検索結果が表示され、容易にデザインできる検索システムってありますか?』
っと質問させてもらいました所(MT-Cafeで)、奥脇さん から『僕が作った、flexiblesearch (無料)がいいですよ』っという神発言をいただきまして、帰ってさっそく導入してみたら、想像以上の高機能と検索スピードにぶったまげたというお話です。
てなわけで、MT使っている人は全員入れるべきflexibleSearch について導入方法などを書いてみましたよ。
flexibleSearch.js - ページ送りに対応した高速 Ajax 検索が可能な jQuery プラグイン | かたつむりくんのWWW
フレキシブルサーチ(flexibleSearch)について
とりあえずどんなもんなのか簡単に説明します。
PAKUTASO/ぱくたそ-WEB制作デザイン向けの無料写真素材/商用可能
うちのブログ(楽しければいいのです)はGoogle 検索を採用(アドセンスの関係で)しているのですけども、ぱくたそにはフレキシブルサーチを導入しています。
どのように動いているのか、動画でどうぞ。
検索結果が瞬時に表示されていますな。('A')
サイト内検索が重要な役割を担うサイトであるほど、ストレスなく結果が表示される事は必須な項目だと考えています。離脱率にも直結すると思うのね。
ちなみに、動画でちょこちょこ動かしているタテ・ヨコなどのオプション項目(ラジオボタン)はカスタムフィールドの内容を抽出するようになっています。
flexibleSearch と従来の検索(cgi)の違いと仕組み
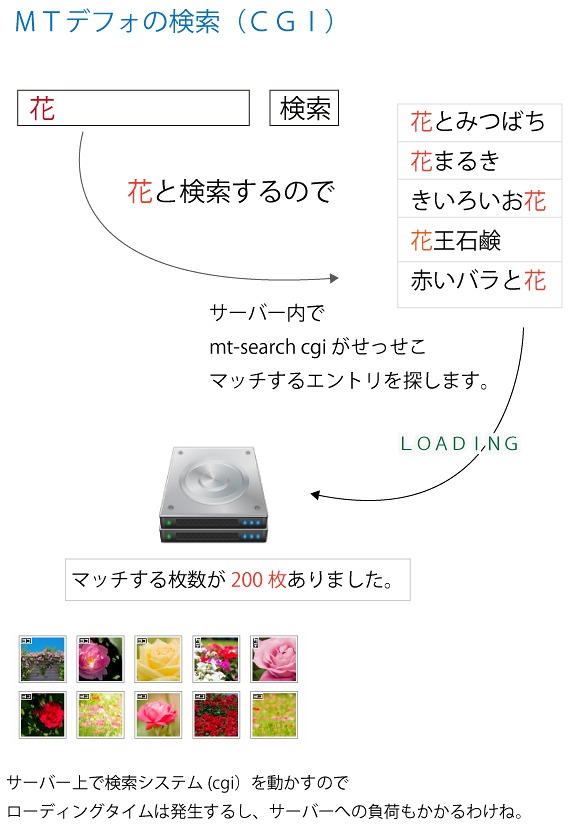
従来のMTの検索の場合

cgiを動かすので当然負荷もかかるし、表示も遅いし何だかゲンナリするのでございます。この辺はMTの中の人でもあるにっくさんも改良したい(次回ver)項目であると語ってくださいました。('A') fast cgi はここまで気にならないらしいですが・・
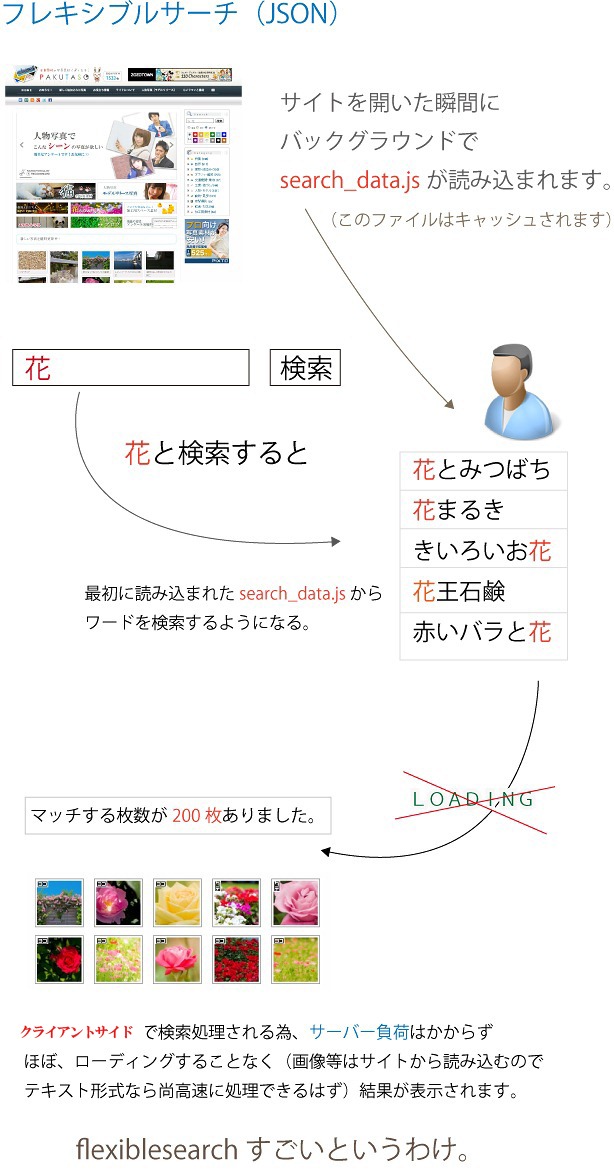
んで、フレキシブルサーチの方は
クライアントサイドで処理される為、高速で検索結果が表示されるのよね。サーバー負荷がかからない分、低スペックのレン鯖でも安心なのかしら。
そんなわけで、第一回はフレキシブルサーチはこんなに凄いというのを特集してみました。次回は実際にサイトへ導入してみるのを書いてみたいと思います。
既にちゃっちゃっとできちゃう人は奥脇さんのサイト(flexibleSearch.js )を参考に導入してみてくださいな。('A')ノ おしまい。