必見!ぱくたそを支える高速検索システム”flexbleSearch"が新しくなります。

ご存知の方も多いと思いますが「無料写真素材ぱくたそ」の検索フォーム(flexiblesearch)は、高速で検索結果が表示されます。サイトで最も利用されているのがこの検索なわけでして、非常に重要な機能のひとつとなっております。
そんな検索システムを無償で提供してくださっている制作ユニットのbitpart さんが、MTDDC2013 tokyoにて新しいのをリリースするとの発表で、どのような事ができるようになるのか期待値高めに記事を書いてみました。MTユーザーならびに検索システムに興味がある方は必見です。
MT6に合わせた発表。
先日、ぱくたそのテクニカルディレクターのYuuさんと一緒にMTDDC tokyo 2013 に行ってきました。MT6についてアレな記事(Movable Type6 のリリースを真剣に考えてみた。(対談))を書いたばかりでしたが、皆さん大人の対応で受け応えてくださいました。
セミナーでは、MT6の機能紹介やこんな事が可能になる系のお話をメインとして終了。いつもながら、レベルの高さにポカーンでした。(内容については下記サイトにてまとめられてましたので参考にしてください。)
リンク:http://www.movabletype.jp/blog/mtddc_2013_report.html
さて、flexbleSearch の紹介の前に、今回のMT6の発表で「MTがこんなに変わった!@データAPI 」を紹介するのはベータが終わってからにしようと思っているので、軽くですが気になった点だけを紹介します。
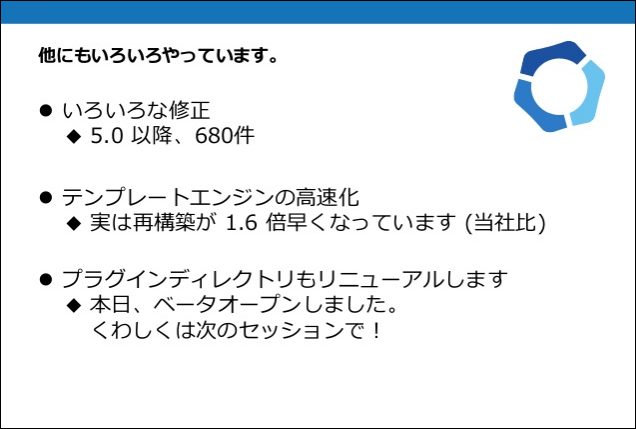
1、再構築が早くなるとか
平田さんのスライドから抜粋ですが、再構築が1.6倍速くなるそうです。あと修正が680箇所

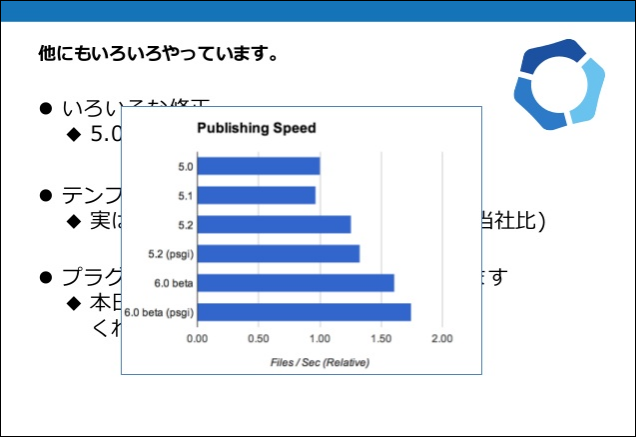
グラフで示すとこんな感じみたい。なぜこれをMT6の発表時に公開しなかったのか・・・
2.GA(グーグルアナリティクス)の連携で人気ランキングページが作れる
アイデアマンズの宮永さんが制作しているプラグインですね。MT6から利用可能なGAと連携して、例えば
https://dl.dropboxusercontent.com/u/163491/MTDDC-2013-tokyo-ideamans.pdf
1週間PVが多い記事を順に表示させるなど、が可能になるそうです。キャッシュする機能も付与されるのは大きいね。ぱくたそに導入すれば人気の写真ランキングとか、カテゴリ別ランキングなどもできそうです。
3.あの長谷川さんがMT(6A)に常駐している
今後のマーケティング戦略など、どのような方向性でMTを売り出していくのか期待です。デザイナー目線でMTが利用されるのは、やはり使ってくれたユーザーの声が非常に重要になってきそうですし、相当大変な任でしょう。頑張ってほしいです。
リンク:今だからデザインできるMTの未来
今回のflexblesearch の発表!
前置きが長くなりましたが、bitpart さんの flexblesearch の発表です。(スライドはこちら(Data API と flexibleSearch、MTAppjQuery で広がるMT6の使い方))
ありがたや!
たぶん、flexblesearch を最も活用しているのはうちのサイトなのかな。今回、テクニカルディレクターのYuuさんによって随分と生まれ変わりましたが、更に新機能発表でこれまで以上に使いやすくなるかと思われます!
1.URLにパラメーターが引き継がれるようになります。
現在、ぱくたその検索結果で表示されるURLは検索ごとに異なったパラメーターになっています。検索してみるとわかると思いますが、
http://www.pakutaso.com/#fs-result_1376952642093
http://www.pakutaso.com/#fs-result_1376952651589
こういう形で表示されるも、独自なパラメーターの為に検索結果のページを開くことが出来ません。(やってみてね)なので、検索結果をツイートすることもできませんでした。
新しいバージョンでは、検索結果をパラメーターに引き継がれるようになるため、下記のような事が実現できます。
・検索結果のURLを利用することが可能(ツイートなど)
・記事ごとに紐づくタグに検索結果のURLを付与してリンクを作ることが可能
例:クリぼっち|クリスマス|冬|ニート|自宅警備|
記事ごとに指定されているタグをクリックできます
・季節ごとに人気のワードを表示することが出来ます。
例えばサイドバーに:バレンタイン|恋人|チョコレート|ハート|
などを付ける事で利用者は検索に文字を打たなくても、リンクをクリックすれば結果が表示されるようになるわけ。
2.ページ遷移ごとのローディング
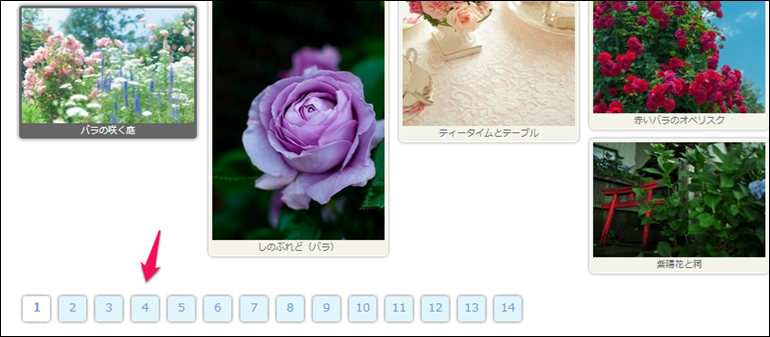
検索結果が少ない場合はあまり負荷になりませんが、
このように多くの検索結果が表示されると、すべての検索結果(うちで言うと画像)が一度にリクエストされてしまいます。新しい flexblesearchでは検索結果(ページ遷移ごと)にローディングするような仕組みになり、負荷は軽減さえるとの事です。かなり嬉しいですね。
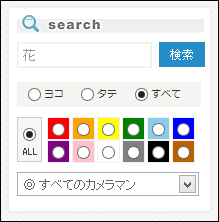
以上、上記2点が大きな変更との事です。パラメーターについてはカメラマンの写真一覧が作れる事など、カスタムフィールドサーチを利用している人はすぐにでも乗り換えるべきかと思います。また、今回はデータAPIとの連携を紹介していましたが、flexblesearch は基本的にjsonで出力したものを、利用者がサイトを開いた時点でDLを走らせる事によって高速で検索結果が表示される仕組みなわけで、データAPIを利用する(検索結果のデータを読み込みにいくのサーバー負荷がかかる)事をしなくても利用することは可能です。
また、今回のリリースで実装されるかわかりませんが、肥大化するjsonファイルの対応もあるようなので期待したいところです。
実装については以前書いた
movabletypeに高速サイト内検索を導入しよう!flexiblesearch を使ってみた編-その1|
こちらを参考にしてください。json を読み込む検索システムなので、MTのみならずWPでも普通のHTMLサイトでも導入できるはずです。これでぱくたそも100万PV超えできるかな ('A')ノおしまい。