CS-CART サブカテゴリー内の商品を一覧表示する際、競合してソートされる問題を解決する方法

CS-CARTでは、カテゴリごとにそのカテゴリに含まれている商品を一覧で表示してくれる機能がついております。それは階層ごとに表示されるわけで、大カテゴリになればなるほど商品数が多く表示されるようになります。
通常の商品登録の方法を行うと、このカテゴリごとの商品表示がうまくポジションしないので参考程度に!('A')
まずは、解決前と解決後の画像を見てください。
【解決前】 
【解決後】

何が違うかというと、ソート順(デフォルト)設定での表示順がカテゴリごとにまとめられているのか、それとも混合しているのかという点です。
デフォルトでは商品のポジションが重要になってきます。
それではカテゴリの仕組みと商品登録について説明します。


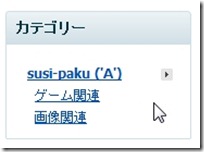
まずは、カテゴリの説明をします。susi-paku という大カテゴリの中にはゲーム関連と画像関連というサブカテゴリが存在します。
ゲーム関連をクリックすれば、ゲーム関連の商品一覧が表示され
画像関連をクリックすれば、画像関連の商品一覧が表示されるわけです。
では、susi-paku のカテゴリをクリックした場合、この二つのカテゴリに登録している商品を一覧で表示させる設定を可能にした場合どうなるのでしょう。

ちなみに、その設定方法は表示 一般設定 → 基本設定 → サブカテゴリー内の商品を表示 のチェックボックスをONにすることで有効にできます。
それでは、まずは通常通り商品の登録を行います。
ゲーム関連 のカテゴリからやってみましょう。(通常なら) 
画像関連 のカテゴリも追加してみます。 
こうなるわけです。当然カテゴリごとにポジションを設定しているので、若い番号から付与していく感じになるわけですが 実はこの状態で大カテゴリを開くと。

デフォルト設定(ポジション別)では、ゲーム関連カテゴリと画像関連カテゴリのポジションが干渉してしまう現象になってしまい。うまく表示させることが出来ないんですね。
解決する方法はいたって簡単。 
画像関連カテゴリをゲームカテゴリで付与したポジションよりも古い番号を連番すれば解決してくれます。10-40がゲーム、50-90が画像 っていう感じですね。

んで、実はこれ 商品の画面(管理者画面)でもポジションごとにソート(デフォルト)した画面で表示されるので、管理する方もすごく便利なのです。('A')
是非、サブカテゴリーを追加するときは大カテゴリーを念頭にポジション付をしてみてください。
おしまい。