自分の色相感覚をチェックできるデザイナーさん必須の Munsell Hue Test をやってみました。

4本のグラデーションを綺麗に並び替えるという 至って簡単なテストで自分の色相間隔がどれだけ優れているか確認することができるサイトを紹介します。高得点をたたき出して「自分ってデザインの仕事してもいいんだ」とか「WEBデザイナー名乗っていいんだ」と勘違いすることができますよ。('A')
また、グラデーションの各色が非常に微妙な為、出力されるモニターの質によっては散々な結果になる可能性があります。
Munsell Hue Test
マンセル色相についてはこんな感じ
マンセル・カラー・システム - Wikipedia
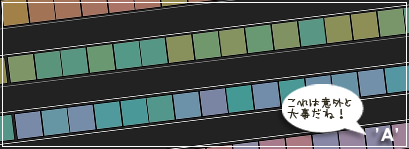
これを綺麗に並び替える感じですね。('A')

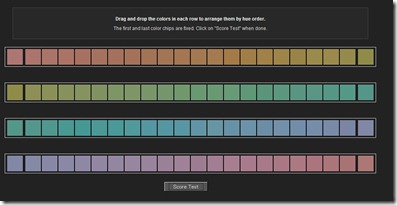
サイトを開くと こんな感じに色ごとのブロックが表示され、最左と最右の色に合わせてグラデーションを構築するわけです。
ちょっとイラストレーターで正解作ってみました。('A')

まぁ、こんな感じ。
とりあえず、やってみました。('A')
Munsell Hue Test

完成したら、score test をクリック。結構度胸がいりますね。

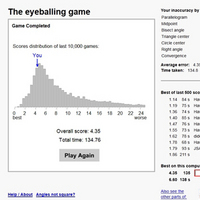
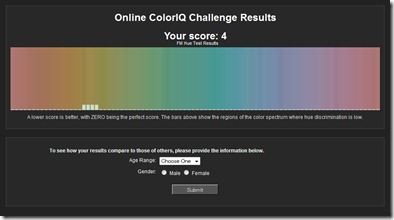
結果はこのように表示されます。
スコアーが低ければ低いほど 高得点だそうでございます。自分はスコアー 4 でした。('A')

このあたりが不正解だったらしいです。茶色の部分ですかい、まったく難しいですな。('A')
っというわけで、このように色相感覚をチェックすることができますよ。前述したとおり、出力されるモニターの質によってほとんど同じ色に見えるので、そのあたりのチェック用としてもいいかもしれないですね。おしまい。